С чего начать разработку своего приложения?
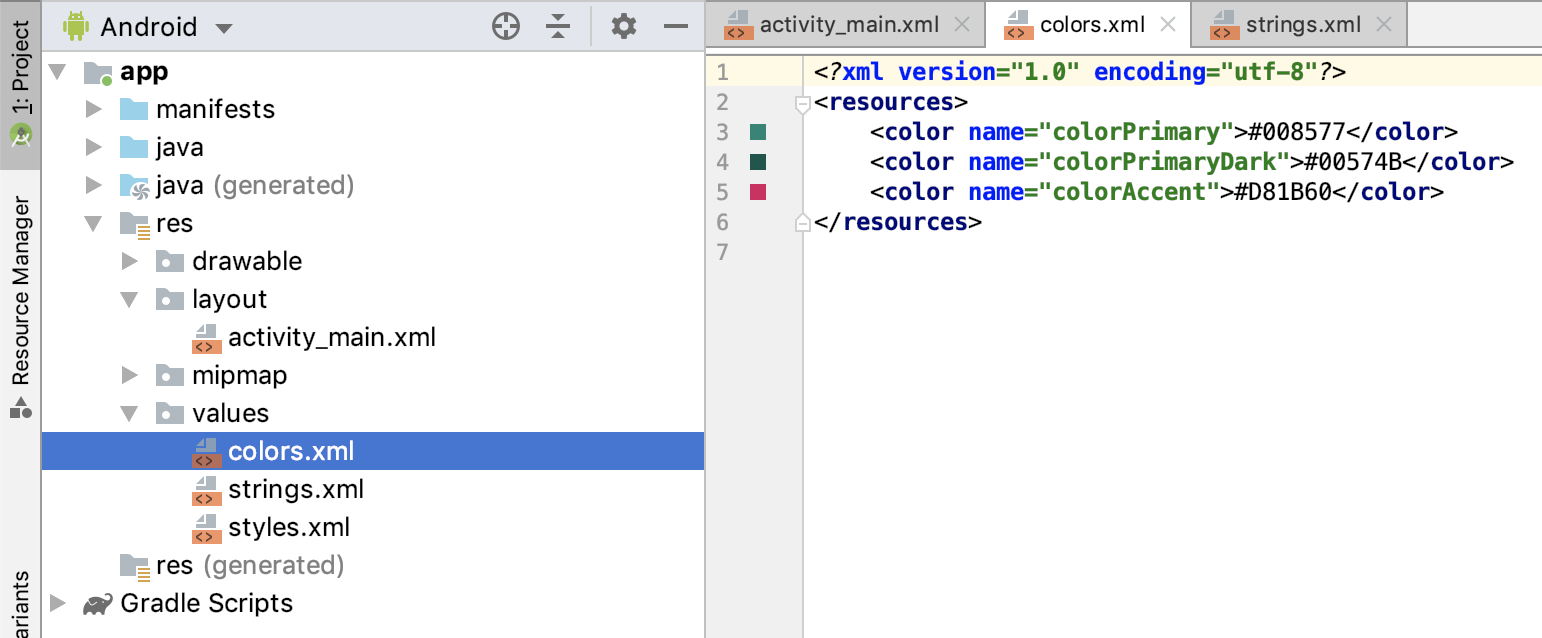
Все документы хранятся в файловом менеджере в левой части интерфейса Android Studio. Там можно найти основной XML-документ, отвечающий за разметку контента в вашем детище.

В нем можно обнаружить такие поля, как <TextView /> или <Button />. Из названий понятно, что одно поле содержит в себе текстовую информацию, а другое является кнопкой, которая может выполнять действия.
Внутри компонентов содержатся свойства, например:, обозначающее ширину окна приложения, или , создающее в окне отдельный элемент с текстом. Менять эти параметры можно как вручную, так и при помощи встроенных графических инструментов, расположенных в панели «Инспектор». Эти изменения все равно в итоге отобразятся в XML-документе.
И это первое, с чем стоит начать знакомиться, тыкая в различные свойства, добавляя новые компоненты и наблюдая, что из этого получается.
Зэев Фрайман. «Создание приложений для смартфонов и планшетов под ОС Android»
Это пособие по созданию приложений для смартфонов и планшетов под ОС Android, является на данный момент единственной книгой такого рода, предназначенной в первую очередь для старшеклассников, а не для начинающих или опытных программистов.
Именно выбор учеников 9–11 классов в качестве целевой аудитории определил и стремление к максимальной простоте и понятности изложения материала, и построение учебника как поэтапного и подробного разбора практического написания реальных приложений.
В большинстве глав разбирается отдельное приложение и на его примере излагается также соответствующий объем теоретического материала. Книга написана на основе 6-летнего опыта преподавания предмета «Создание приложений для смартфонов и планшетов под ОС Android» в старших классах.
Дебаггинг с AVD-менеджером
AVD, Android Virtual Devices – это система эмуляции Android-устройств с различными характеристиками. Она нужна на тот случай, если у вас нет подходящего телефона или планшета. Также не стоит забывать о сумасшедшей фрагментации мира Андроидов, а ведь это сотни различных чипов, разрешений и дизайнов. Нельзя скупить тысячи устройств и на всех протестировать ПО. Но AVD-менеджер эту задачу упрощает.

Чтобы включить AVD-менеджер:
-
Открываем меню Tools в верхней части окна Android Studio.
-
В выпавшем списке опций выбираем Android.
-
А потом AVD Manager.
-
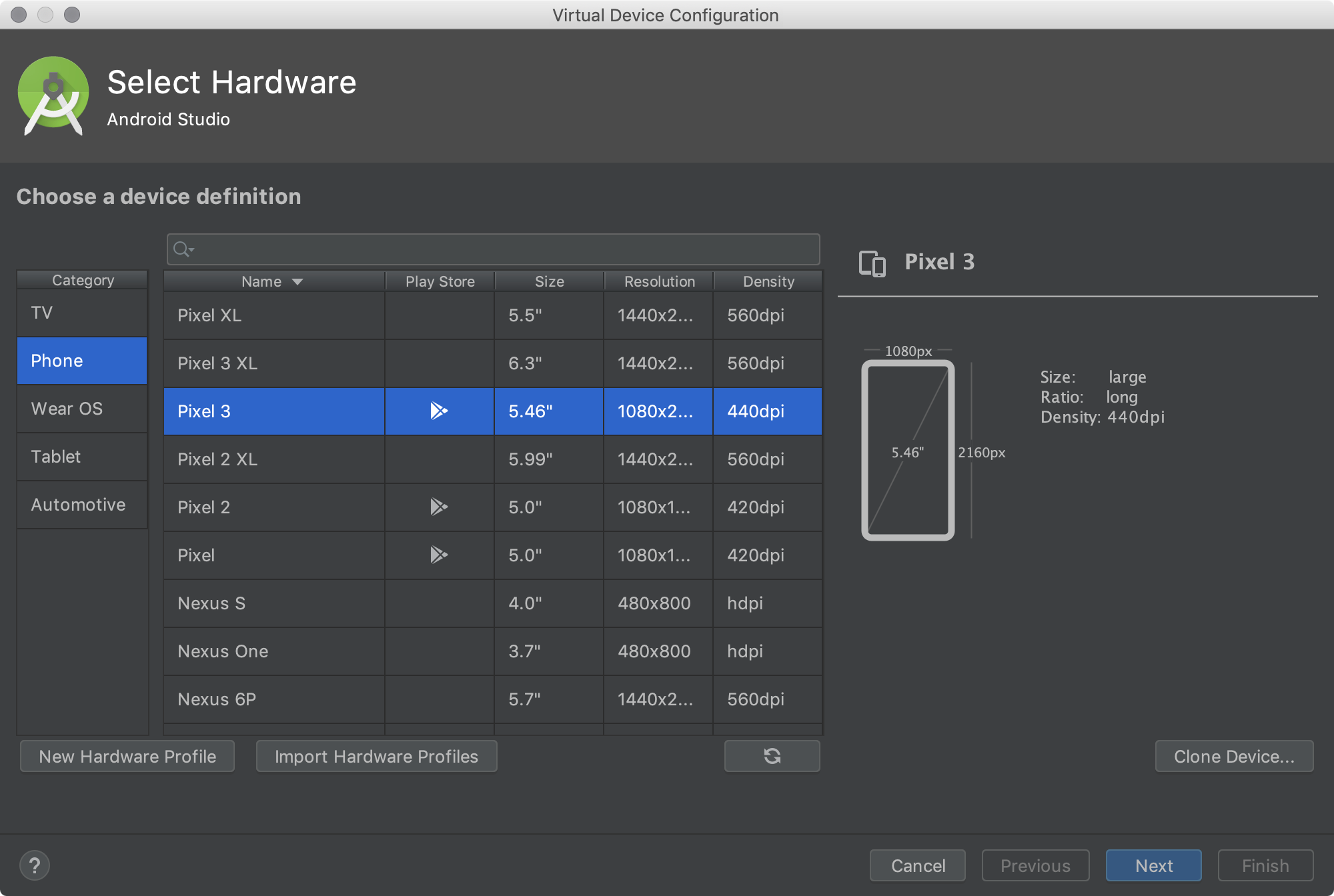
Выбираем тип оборудования, размер экрана и другие параметры виртуального гаджета.
Виртуальный гаджет появится в списке устройств для дебаггинга среди настоящих телефонов и планшетов, ранее использовавшихся для отладки программ.
Download and Install SDK Starter Package
Get the latest version of the SDK starter package from the link given below,http://developer.android.com/sdk/index.html
The SDK starter package is not a full development environment – it includes only the core SDK Tools. You can use Android SDK Manager, part of SDK tools to download the rest of the SDK packages (such as the latest Android platform).
Using Windows Installer (.exe file)
If you downloaded the Windows installer (.exe file), run it to install the SDK Tools into a default location (For simplicity and easy access, I have used C:\Android\android-sdk).
Installing Android platform
When you complete the installation wizard, it will launch the Android SDK Manager with a default set of platforms and other packages selected for you to install. Simply click Install to accept the recommended set of packages and install them.

This might take sometime to install the selected platforms and packages.
Using .zip or .tgz file
If you downloaded a .zip or .tgz (for Linux) package, extract it to a safe location on your machine, for example, C:\Android\android-sdk.
After extracting the files, open SDK Manager to install the recommended platform and other packages as shown in the above step.
Android Monitor
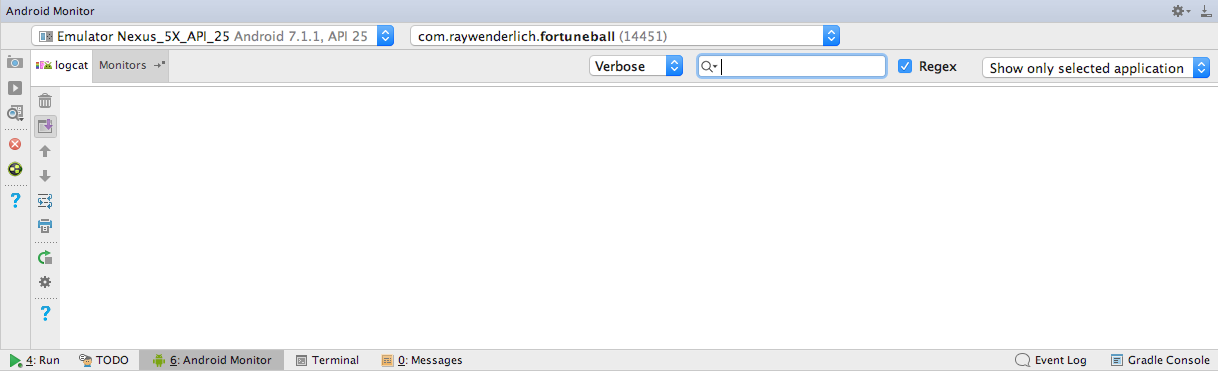
В Android Studio содержится широкое множество инструментов. Откройте вкладку Android Monitor в нижней части окна Android Studio.
![]()
Здесь вы найдете множество опций для разработчика.

- Камера и кнопка play слева позволяют делать скриншоты и записывать видео.
- Увеличительное стекло открывает ряд дополнительных опций, например анализ памяти приложения.
- Layout Inspector предоставляет визуальный интерфейс, который определяет, почему интерфейс приложения выглядит определенным образом.
LogCat предоставляет детальный обзор системных сообщений с возможностью вникнуть в данные определенного приложения, или даже использовать строку поиска, чтобы отфильтровать сообщения, если они не содержат специфических символов.
Проверьте, что вы выбрали Show only selected application в правом верхнем углу, как было показано на скриншоте выше. Теперь будут видны только сообщения вашего приложения.
В MainActivity.java добавьте к списку импортов следующее:
import android.util.Log;
В конце onCreate() в MainActivity.java добавьте следующую линию:
Log.v("FORTUNE APP TAG","onCreateCalled");
Log.v вызывает два параметра — тег и сообщение. В данном случае тег определен как «FORTUNE APP TAG», а сообщение как «onCreateCalled».
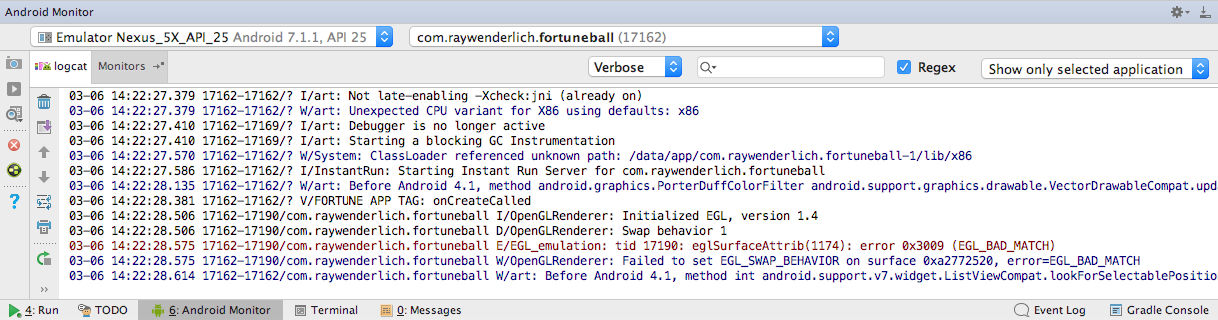
Запустите приложение, чтобы видеть сообщение лога на панели Logcat.

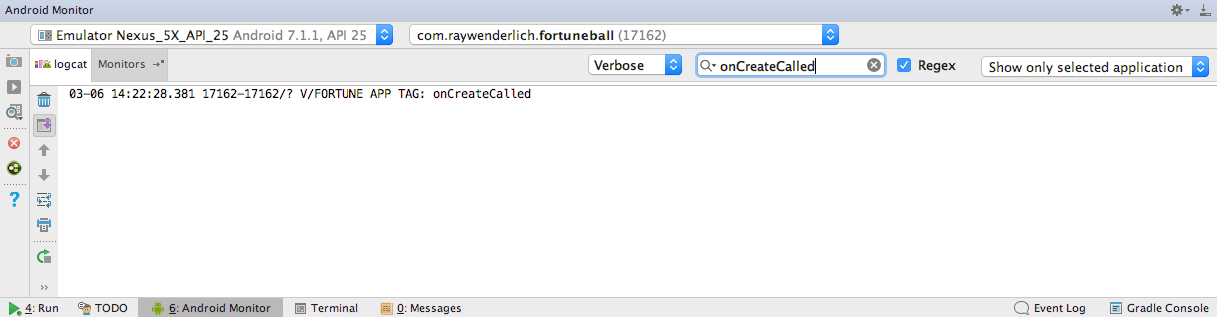
Отфильтруйте содержимое LogCat, впишите onCreateCalled в поисковую строку над консолью:

Затем удалите поисковый текст, чтобы увидеть снова все сообщения лога.
Еще одна полезная функция — logcat, это возможность просматривать сообщения об ошибке. Добавьте баг в свое вполне функциональное приложение, чтобы посмотреть, как все устроено.
Перейдите к MainActivity.java и измените следующую линию в onCreate():
//mFortuneText = (TextView) findViewById(R.id.fortuneText);
Запустите приложение. Кликните кнопку What’s My Fortune? Не работает!

Как бы вы исправили ошибку, если бы не знали о наличии бага? В этом поможет Logcat.
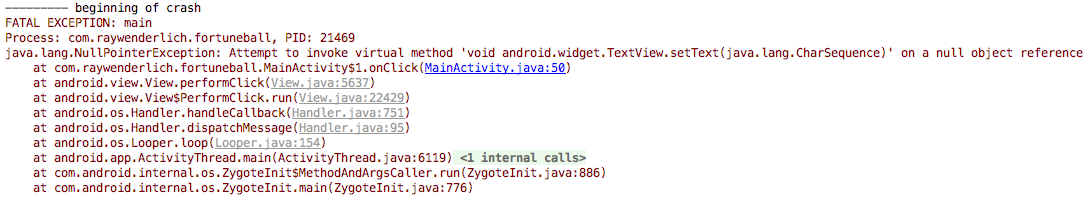
Перейдите к панели Logcat — она выглядит примерно так:

Здесь много красного текста. В данном случае проблема в линии 50 в файле MainActivity.java. LogCat превратил эту ссылку в гиперссылку синего цвета. Если ее нажать, можно узнать, в чем проблема.
Изменив mFortuneText = (TextView) findViewById(R.id.fortuneText), вы тем самым создали переменную, но не указали ее значение — отсюда исключение нулевого указателя. Вернитесь обратно и измените код, запустите приложение. В этот раз все работает гладко. Logcat — полезный инструмент для поиска ошибок.
Написание первого приложения для Android Studio
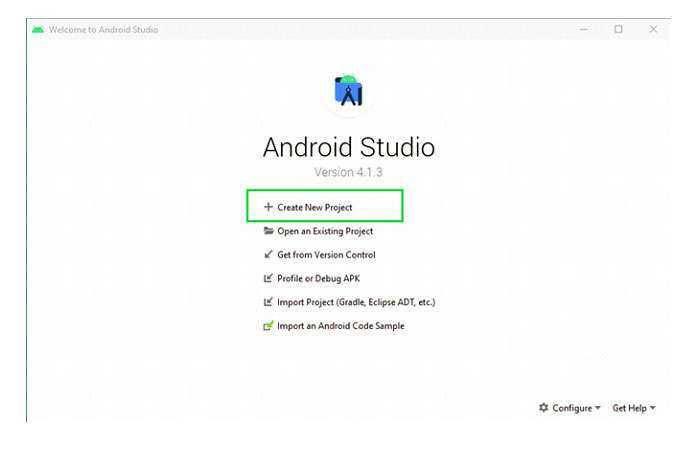
Как и в случае с Android Studio, упоминается, что Android Studio по умолчанию предоставляет различное количество шаблонов. Это позволяет вам выбрать их перед созданием проекта. Чтобы создать новый проект, нажмите » Создать новый проект «.

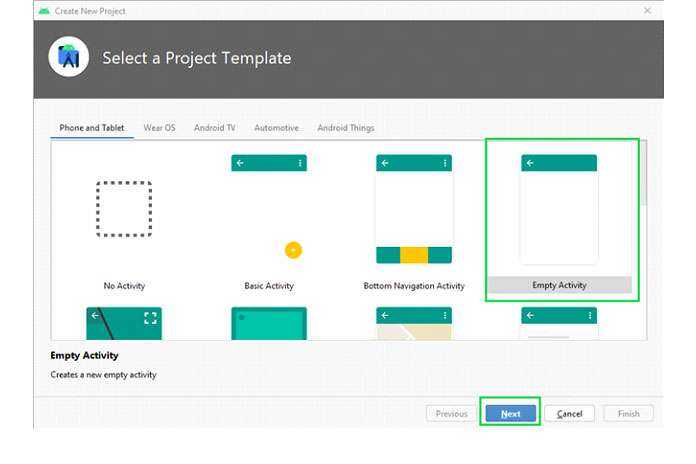
После щелчка появляется еще одно новое окно, в котором можно выбрать несколько предопределенных шаблонов. Выберите то, что подходит для текущего проекта. Если желаемого шаблона нет, выберите «Пустое действие» и нажмите кнопку «Далее».

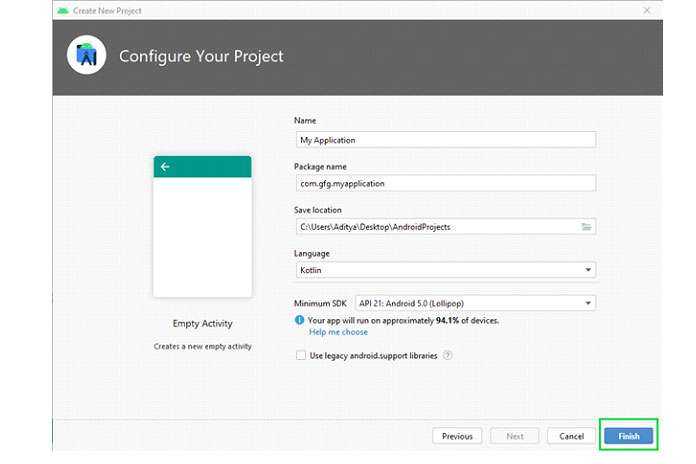
После нажатия кнопки Далее появляется другое окно с просьбой ввести имя проекта, имя пакета, место для сохранения проекта, язык программирования для выбора (поскольку два языка программирования поддерживают Kotlin и Java) и минимальный SDK API. level (минимальный уровень API, поддерживаемый приложением). После ввода информации нажмите кнопку «Готово».

Поздравляем, первый проект Android Studio готов. Первоначально он показывает подсказку дня, которая дает советы по повышению эффективности работы. Прежде чем приступить к изучению Android Studio, ознакомьтесь с начальным экраном, который показан ниже.

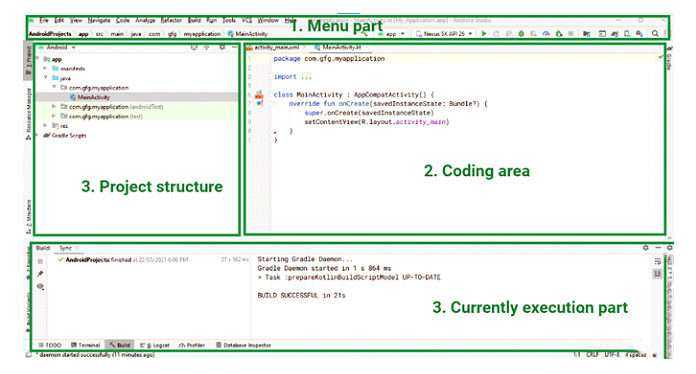
Для лучшего понимания среды Android Studio она разделена на 4 части:
- Часть меню:в этом разделе представлены параметры для создания нового проекта, открытия существующего проекта студии Android, кнопка для запуска приложения, раскрывающийся список для выбора желаемого устройства для запуска и тестирования приложения.
- Область кодирования:этот раздел предназначен для написания кода для таких файлов, как.xml,.java,.kt. Он позволяет вам открывать несколько файлов одновременно на разных вкладках, но позволяет редактировать по одному файлу за раз.
- Структура проекта:эта область позволяет нам исследовать каждый файл проекта. Существуют различные виды строения. Android- это обобщенное представление иерархии структуры проекта, а Project — подробное представление иерархии проекта. Взгляните на следующее изображение.
- Текущая часть выполнения:одна из наиболее важных частей среды Android Studio. Он предоставляет подробный обзор текущего выполнения процесса или действия. Он показывает, какие ошибки, результаты сборки, результаты logcat и т.д.
Смартфон на поводке
Второй этап — тестирование на реальном устройстве. Здесь все просто: подключаешь смартфон по USB, устанавливаешь драйверы, включаешь режим отладки в настройках для разработчиков, после чего девайс появляется в списке доступных для установки приложения (рядом с эмулятором). Проблема только в том, что в данном случае устройство необходимо держать подключенным к ПК с помощью кабеля, а если это твой основной смартфон, на который поступают звонки и сообщения, то об удобстве говорить не приходится.
К счастью, Android Studio (а точнее, утилита ADB, которую он использует для связи с устройством) поддерживает работу по сети. Но данную функцию еще нужно активировать. Если у тебя рутованный смартфон, то тебе повезло: включить отладку по сети можно с помощью приложения WiFi ADB. Последовательность действий:
- Устанавливаем WiFi ADB, запускаем, включаем сетевой режим с помощью переключателя и запоминаем IP-адрес.
- Запускаем Android Studio.
- Открываем консоль, переходим в каталог с установленным SDK, далее в platform-tools и запускаем следующую команду:
$ adb connect IP-адрес
Теперь, если попытаться собрать и запустить приложение, ты увидишь в списке устройств также и свой смартфон. Те, у кого нет root, могут перезапустить ADB в сетевом режиме, предварительно подключив его кабелем. Делается это так:
- Подключаем смартфон и устанавливаем драйверы.
- Включаем режим отладки в настройках для разработчиков.
- Открываем консоль, переходим в каталог SDK/platform-tools и запускаем следующую команду:
$ adb tcpip 5555
- Подключаемся к смартфону по сети:
$ adb connect IP-адрес
IP-адрес можно узнать через настройки: «О телефоне (О планшете) → Общие сведения», пункт «IP-адрес».
Первые шаги в Android
Итак, мы с Вами решили основательно подготовится к разработки под Android в Delphi. С чего следует начинать изучение новой (в плане разработки) операционной системы?
Есть много достаточно толковых и грамотно написанных книг по Android, есть и огромное сайтов и блогов, посвященным Android’у, но начинать стоит с основного сайта — developer.android.com. Только здесь Вы сможете найти самую свежую информацию по операционной системе, а также скачать актуальные версии инструментов разработчика, получить необходимую информацию по API и т.д. и т.п.
Для того, чтобы начать разработку, пусть даже и элементарного приложения в стиле «Hello, world!» нам потребуются Android SDK. Самую свежую версию SDK можно скачать с сайта разработчиков, перейдя по этой ссылке:
Для удобства разработчиков Android SDK можно скачать в двух вариантах:
- Скачать ADT Bundle
- Скачать только Android SDK
В первом случае, в довесок к SDK мы сразу получаем Eclipse с уже настроенным плагином для разработки под Android. Нам же Eclipse пока не нужен (мы ожидаем Delphi for Android), поэтому на скрине я выделил кнопку для загрузки только SDK.
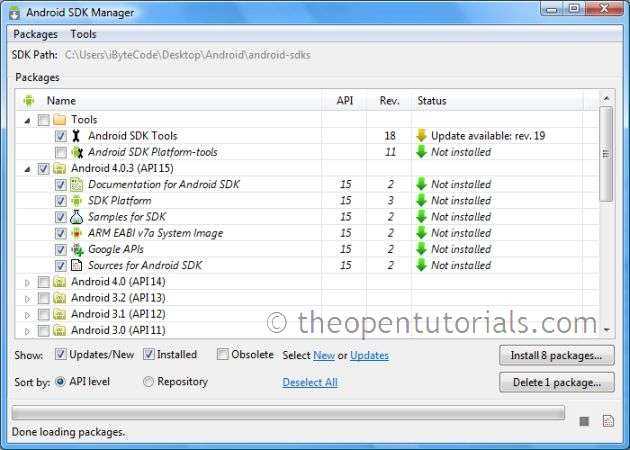
Соответственно, устанавливаем инструментарий в обратном порядке, т.е. вначале устанавливаем JRE, а потом запускаем установщик Android SDK. Если Вы всё сделали правильно, то в окне установщика SDK вы увидите следующую информацию:
После окончания установки установщик предложит нам запустить SDK Manager:
Жмем Finish и смотрим, что из себя представляет первый инструмент разработчика Android — SDK Manager.
Create Some Buttons in Android
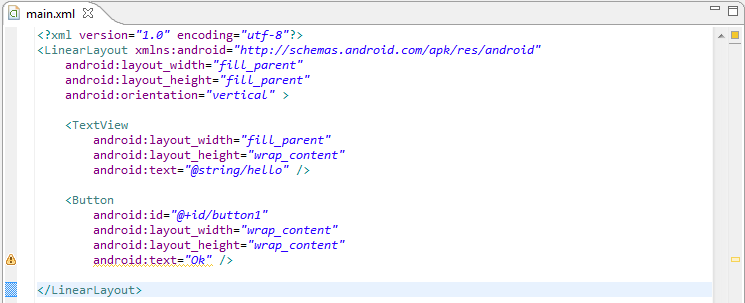
Obviously, we still have some way to go before your app is ready for the Android Market! But let’s start by adding a basic button. Adding a button that says Ok is simply a matter of adding a code snippet to themain.xml folder:
The XML code should now look like this:

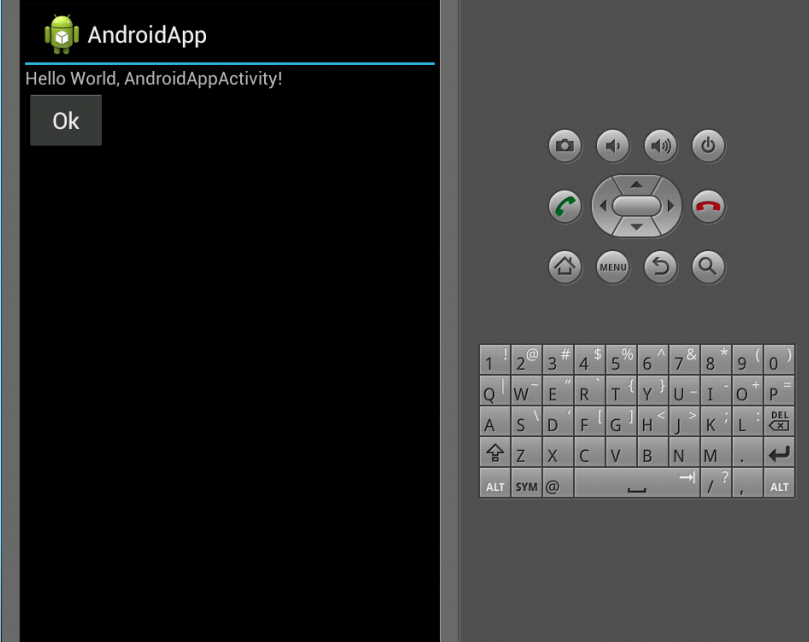
Check this in the Android Emulator.

So, if you wanted your button to say Cancel you would enter:
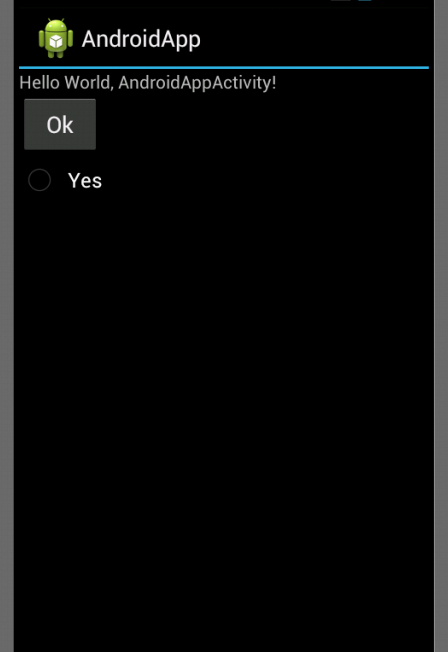
With Android, the buttons you can add are practically endless, but another popular button is the radio button. Again, thanks to Eclipse and the ADT project, this is simply a matter of writing a few lines of code:
The entire code should now look like this:

Run this code in the Android Emulator and you will see a radio button has successfully been added.

Тестирование
Наверное, лучший сервис автоматического тестирования — это Xamarin. Он позволяет запустить приложение на двух тысячах виртуальных устройств, выполнять операции взаимодействия с пользователем (тапы, жесты, смахивания, нажатия физических кнопок), изменять положение смартфона, включать камеру и многое другое. В ответ на каждое действие ты получаешь скриншот, а также статистику потребления памяти, процессора и прочего.
Проблема Xamarin только в том, что тесты придется писать самому, используя фреймворк Calabash, то есть, по сути, писать еще одно приложение (на Ruby или C#) для тестирования первого. Сам сервис, конечно же, платный. Триальный период составляет 30 дней, после чего придется платить от 100 долларов в месяц. С другой стороны, сам Calabash — это open source проект, так что все можно настроить и на локальной машине.
С тестированием реальными людьми все несколько проще. Достаточно иметь готовое приложение и описание на обычном человеческом языке, что конкретно ты хочешь от тестировщика. Далее подбираем подходящий сервис, загружаем приложение, требования и ждем. Какой сервис выбрать? Их много, но лучше остановиться на Ubertesters. У них весьма демократичные цены, плюс в нагрузку ты получаешь аналог Splunk MINT абсолютно бесплатно. Один час тестирования стоит от 25 долларов.
 Создаем новый проект на Ubertesters
Создаем новый проект на Ubertesters
Lite- и Pro-версии
Ну все, пора выкладывать в Play Market. Хотя нет, стоп! Ты же не просто так сидел и писал ночами код, а потом, зевая, шел на учебу. Не зря перерыл кучу документации и терзал людей глупыми вопросами на Stack Overflow. Ты хочешь заработать, а в идеале не просто заработать, а разбогатеть! Поэтому у тебя есть четыре варианта дальнейших действий.
- Ты выкладываешь приложение в Play Market и назначаешь за него цену. Недостаток: людей придется каким-то образом убеждать, почему они должны установить твое приложение. Для начинающего разработчика это не вариант.
- Ты добавляешь в приложение рекламу. Недостаток: на рекламе ты заработаешь максимум на пиво, к тому же она сильно раздражает людей.
- Ты реализуешь систему in-app purchaise, то есть даешь возможность разблокировать дополнительные функции, заплатив прямо из приложения. Недостаток: in-app purchaise полностью завязан на Google Play Services, а значит, либо недоступен в других маркетах, либо реализуется там по-другому. Придется делать разные версии.
- Ты разбиваешь приложение на версии Lite и Pro, сохраняя таким образом возможность без модификаций выкладывать приложение в различные маркеты, в том числе китайские — их пользователи обычно не имеют доступа к сервисам Google. Недостаток: Pro-версию очень легко стащить.
Итого два приемлемых варианта: 3 и 4. Но так как третий вариант выходит далеко за рамки данной статьи (придется добавлять в приложение код и перестраивать его структуру, подробнее в официальной документации), то мы поговорим только о четвертом.
Для реализации этой идеи в системе сборки Gradle есть функция Flavors. Она позволяет собрать несколько вариантов приложения из одного проекта. Все, что требуется сделать, — это добавить в build.gradle приложения следующие строки:
После этого ты получишь доступ к переменной . Проверяя ее значение, можно изменять поведение приложения в зависимости от его варианта:
Однако у этого подхода есть изъян — оба варианта приложения будут включать в себя весь код, так что превратить Lite-версию в Pro можно будет правкой одной строки в дизассемблированном коде. Гораздо лучше полностью разделить исходники, отличающиеся в разных вариантах приложения. Для этого достаточно рядом с каталогом main внутри проекта создать два каталога с именами вариантов (Lite и Pro), а в них подкаталоги , где разместить исходники, различающиеся для каждого варианта. К примеру, в случае с классом Premium структура каталога будет выглядеть так:

Связи и ограничения
Constraint переводится с английского как ограничение, напряженность. Именно такие ограничения теперь придется задавать каждому элементу, указывая на опорные точки. В ConstraintLayout есть несколько видов опорных точек для View-объектов:
- другой визуальный объект;
- край макета;
- невидимая линия (guideline).
Как ты уже мог догадаться, объекты при верстке позиционируются относительно друг друга, это очень похоже на философию RelativeLayout.
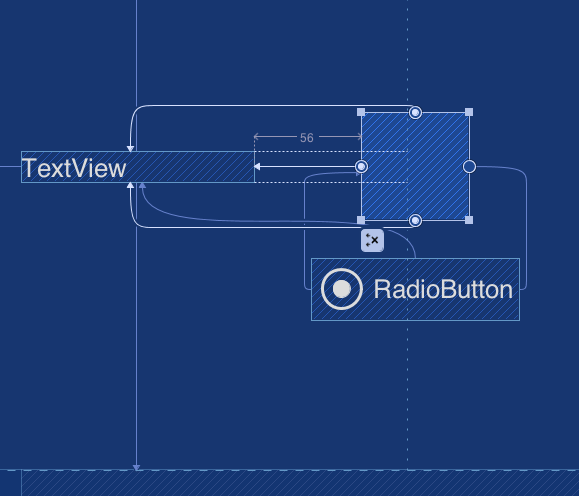
Визуальный редактор Design показывает UI одновременно в двух режимах: слева максимально похоже на то, что увидит пользователь, справа — со всеми связями между объектами. Добавить новый элемент можно мышкой, перетащив его из раздела Palette в редактор.
Хорошая новость — с новым редактором стало гораздо легче выстраивать элементы. Прежде было достаточно хлопотно выровнять, к примеру, textView и imageView так, чтобы не было «провисаний». Новая студия сама предложит несколько вариантов позиционирования, достаточно немного «пошевелить» объект.
 Рис. 2. Выравнивание элементов
Рис. 2. Выравнивание элементов
Кроме других объектов и краев макета, теперь добавился еще один элемент — невидимая линия (invisible guideline). Их может быть несколько, как вертикальных, так и горизонтальных. Предназначение — создать своеобразную сетку на экране, чтобы элементы можно было помещать в образовавшиеся «ячейки». Координаты линий можно задавать как точными смещениями, так и в процентах, что, несомненно, практичнее. В перспективе это может быть очень удобным инструментом.
К счастью, изменения в визуальном редакторе идентичны тем, что происходят в уже привычном XML-конфиге. Можно переключиться на вкладку Text и подправить то, что мы натыкали мышкой, а затем переключиться обратно на вкладку Design, где автоматически добавятся внесенные правки.
Как показал опыт работы в новом редакторе, теперь при создании более-менее сложных интерфейсов есть смысл начинать создавать элементы с середины экрана, а затем прикреплять остальные «сверху» и «снизу». Процесс соединения элементов сопровождается анимацией и в первое время радует глаз. Рекомендую попробовать, это действительно интересно.
Download the ADT Plugin
- Start Eclipse, then select Help > Install New
Software. - Click Add, in the top-right corner.
- In the Add Repository dialog that appears, enter «ADT Plugin» for the Name and the
following URL for the Location:https://dl-ssl.google.com/android/eclipse/
- Click OK.
If you have trouble acquiring the plugin, try using «http» in the Location URL,
instead of «https» (https is preferred for security reasons). - In the Available Software dialog, select the checkbox next to Developer Tools and click
Next. - In the next window, you’ll see a list of the tools to be downloaded. Click
Next. - Read and accept the license agreements, then click Finish.
If you get a security warning saying that the authenticity or validity of
the software can’t be established, click OK. - When the installation completes, restart Eclipse.
Иконки и клипарт
Наконец, спустя дни или недели у тебя начинает вырисовываться полноценное приложение. Вот только никакого графического материала нет до сих пор: иконка стандартная, в форме зеленого робота, вместо клипарта — заглушки. Очевидно, без графики соваться в маркеты бессмысленно, однако и платить за иконку для своего первого приложения тоже глупо. Что делать?
На самом деле иконку можно сгенерировать. Есть замечательный веб-сервис Android Asset Studio, с помощью которого буквально за пару минут ты получишь красивую иконку во всех возможных разрешениях. В качестве основы можно взять подготовленную тобой картинку, просто написать текст или, что лучше всего, выбрать из предоставленного сервисом клипарта. Также ты сможешь задать стиль иконки (круглая, квадратная, в стиле iOS…), цвет, настроить тени и другие параметры. В результате в твоем распоряжении появится архив , который необходимо развернуть в каталог . Обязательно создай веб-иконку, нажав на кнопку «Generate web icon». Она тебе понадобится.
 Не забудь про веб-иконку
Не забудь про веб-иконку
Тот же сервис позволяет создать иконки для ActionBar’а и строки состояния. Принцип примерно тот же, скажу лишь, что в строке состояния лучше всего смотрятся иконки с отступом от краев 15%.
Кроме того, тебе понадобится так называемая Feature Image. Это специальная картинка, которую Play Market и другие магазины приложений используют в качестве плашки в верхней части экрана (когда открываешь страницу приложения на смартфоне). Ее можно сгенерировать с помощью другого сервиса. Для оформления скриншотов можно использовать официальный сервис от Google. Он создает вокруг скриншота рамку смартфона.
Объединяем Activity и View
Вы можете использовать java-файлы, размещенные в app / src / main / java чтобы установить логические связи в приложении.
Откройте MainActivity.java и добавьте эти данные под уже существующие:
import java.util.Random;import android.view.View;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView; import com.daimajia.androidanimations.library.Techniques;import com.daimajia.androidanimations.library.YoYo;
Первые пять импортов указывают на соответствующие классы в вашем коде: Random, View, Button, ImageView и TextView. Следующие два импорта указывают на то, что вы будете использовать два класса из библиотек, в т.ч. build.gradle для анимаций. В MainActivity.java в класс MainActivity добавьте:
String fortuneList[] = {"Don’t count on it","Ask again later","You may rely on it","Without a doubt","Outlook not so good","It's decidedly so","Signs point to yes","Yes definitely","Yes","My sources say NO"}; TextView mFortuneText;Button mGenerateFortuneButton;ImageView mFortuneBallImage;
В этом небольшом отрезке кода вы установили 4 переменных для активности. Первая — строки, которые определяют возможные состояния, другие три — элементы UI, которые вы создали в макете/разметке.
Теперь замените содержимое метода onCreate() следующими данными:
// 1:super.onCreate(savedInstanceState);// 2:setContentView(R.layout.activity_main);Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);// 3:mFortuneText = (TextView) findViewById(R.id.fortuneText);mFortuneBallImage = (ImageView) findViewById(R.id.fortunateImage);mGenerateFortuneButton = (Button) findViewById(R.id.fortuneButton); // 4:mGenerateFortuneButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {// 5:int index = new Random().nextInt(fortuneList.length);mFortuneText.setText(fortuneList);// 6:YoYo.with(Techniques.Swing).duration(500).playOn(mFortuneBallImage);}});
- Проверьте, что активность готова (реализация суперкласса).
- Укажите, что макет для данной активности представлен макетом, который вы создали ранее, проверьте панель инструментов.
- Заполните значения трех переменных, которые вы создали прежде в компонентах views макета с помощью метода findViewById. Значение id то же, что и в макете XML.
- Добавьте OnClickListener на кнопке. Это простой класс, который инкапсулирует (упаковывает) функциональность, которую, в свою очередь, вызывает нажатие кнопки.
- Выберите произвольный вариант из набора fortuneList для данного приложения, и обновите текст fortune text, чтобы это показать.
- Используйте библиотеку сторонних разработчиков, чтобы добавить зависимость в файл gradle, и таким образом добавить анимацию в приложение.
Уже почти готово. Но нужно убрать плавающую кнопку. Перейдите в res / layout и откройте activity_main.xml.
В этом файле макета содержится ссылка на content_main.xml, который вы прежде редактировали. Он по умолчанию определяет контент (тулбар и плавающая кнопка действия). Однако в данном конкретном приложении (Fortune Ball) плавающая кнопка не нужна. Поэтому уберите следующий блок кода из xml-файла:
Теперь в правом нижнем углу нет плавающей кнопки.
Задайте вопрос (What’s my fortune?) — нажмите кнопку. Проверьте работу приложения.
Заключение
На данный момент мы скачали, установили и настроили все инструменты разработчика Android-приложений, которые будут нам необходимы для работы в Delphi XE5 уже совсем скоро.
Конечно, установщик для RAD Studio XE5 должен будет проделывать все вышеописанные манипуляции с инструментами для Android-разработчиков автоматически, но кто знает под какую версию Android нам захочется разрабатывать приложения и какие уровни API нам будут необходимы? Поэтому ИМХО лучше уж потратить минут 30 времени и настроить все инструменты самостоятельно попутно разобравшись что и где лежит.
Книжная полка
голоса
Рейтинг статьи
уважаемые посетители блога, если Вам понравилась, то, пожалуйста, помогите автору с лечением. Подробности тут.