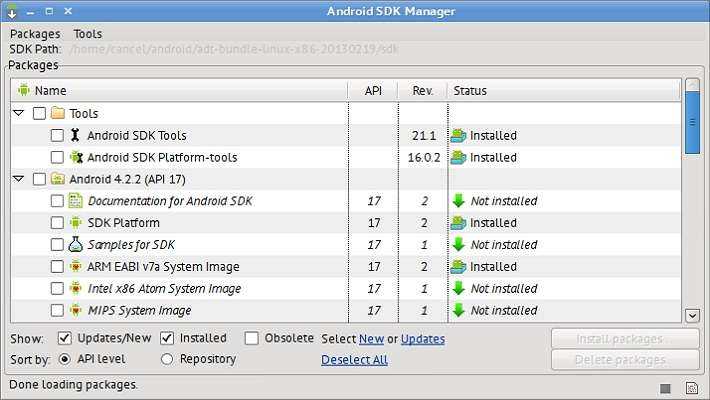
Android SDK Manager — как пользоваться
В Android SDK входят ADB драйвера и другие инструменты, которые, если точно следовать этой инструкции любой пользователь сможет без проблем установить.
Для начала нужно выполнить некоторые подготовительные действия:
- Сверяемся с требованиями, предъявляемыми Android SDK .
- Качаем на свой компьютер JDK
, а так же Java Development Kit
- Кроме того, понадобится загрузить Eclipse IDE и плагин ADT
- Теперь нам нужно установить Eclipse на ПК и запустить программу. Маршрут выглядит так: Windows>Android SDK>AVD Manager.
Пользователи, которые не планируют заниматься разработкой и тестированием приложений могут пропустить два последних шага
*Примечание: Eclipse
– язык, которым пишутся коды.
Как устанавливать на Windows Android SDK / ADB
- Скачиваем и сохраняем на рабочем столе своего компьютера установочный файл
- Распаковываем и перемещаем его на диск «С» в root (C:\ android-sdk-windows
). - Переходим к этой папке на диске «С» и затем открываем SDK-менеджер.
- Жмём, чтобы установить Android SDK Platform-tools, revision 6
- Дальше перемещаемся по этому пути: Available Packages
, затем Third party Add-ons
, теперь Google Inc. add-ons
, далее check Google USB Driver package, revision 4
(последний файл требует установки). - Закрываем менеджер.
- Отправляемся в панель управления и открываем свойства системы (System properties
). - Жмём «Дополнительные параметры системы», «Переменные среды».
- Их нужно настроить: прокрутить список вниз, пока не появится «Путь» (или Path). Жмём.
- В поле «Value» в конце строки нужно ввести C:\android-sdk-windows\platform-tools;C:\android-sdk-windows\tools
. Нажимаем «ОК», затем «Выход». - Активируем на аппарате Android отладку по USB и соединяем его с компьютером.
- Устанавливаем нужные для смартфона (либо другого устройства) драйвера и открываем на ПК окно команд, вводим adb devices
- Теперь в списке должен появиться наш аппарат, и если это так, значит всё прошло успешно.

Если же что-то не сложилось, то нужно выполнить вручную процедуру обновления драйверов. Для этого нужно будет выполнить следующие действия:
- Открыть «Диспетчер устройств
» и найти около группы неопознанных устройств восклицательный знак жёлтого цвета. - Теперь нам нужно кликнуть правой кнопкой мыши на ADB. Путь для обновления: Update Driver Software
, затем Browse
, и Let me pick
теперь Have disk
и browse
. - Далее нужно перейти вот сюда — C:\android-sdk-windows\extras\google\usb_driver and choose android_winusb.inf.
и выбрать Android ADB Interface
. - Всплывающее предупреждение (если оно появится) нужно проигнорировать.
После завершения установки, нам нужно открыть окно команд и ввести повторно adb devices
. Будем надеяться, что теперь всё заработает.
Android SDK
— это надежный пакет для разработки программного обеспечения созданный Google, чтобы обеспечить разработчиков полным набором инструментов для создания приложений на Андроид.
Пример разработки простой 2D-игрушки Андроид
Наша игра Android Studio развивается по известному сюжету. Пользователь управляет космическим кораблем, уворачивающимся от метеоритов (астероидов). Последние падают с верхней части экрана, корабль – движется внизу вправо или влево, в зависимости от решений участника. При столкновении аппарата с космическим объектом объявляется Game Over.
Начнем с открытия проекта. Для этого последовательно выберем в меню программы File, New, New Project. Придумываем проекту название, вводим домен и место, где будет храниться папка. Окно, появившееся после нажатия Next, лучше оставить без изменений. В следующем выбираем Empty Activity и движемся дальше. Кликнув по клавише Finish, мы получим готовый проект.
Следующим шагом станет скачивание необходимых картинок и копирование их в папку drawable. Это изображения корабля и метеоров. После этого нужно создать layout. Открываем Text в activity_main.xml и вставляем следующий код:
Код для layout
MainActivity, GameView, SpaceBody
Для редактирования класса MainActivity меняем определение, придав ему следующий вид: public class MainActivity extends AppCompatActivity implements View.OnTouchListener {. После этого нужно задать перемены для нажатия левой (public static boolean isLeftPressed = false) и правой (public static boolean isRightPressed = false) кнопок. Следующие действия мы расписывать не будем. В итоге MainActivity должен принять следующий вид:
Код для MainActivity
Разобравшись с классом MainActivity, переходим к GameView. В определение добавляем extends SurfaceView implements Runnable. Теперь нужно задать разрешение. У современных гаджетов разные параметры. Дисплей старого мобильника не может сравниться с новым большим планшетом.
Чтобы добиться одинакового изображения на любом устройстве, поделим монитор на одинаковые «клетки» 20х28 (первый показатель – горизонталь). Если эти части будут распределены неравномерно, картинка получится сжатой или растянутой. Задаем переменные:
Переменные для «уравнивания» графики
Для метода run() устанавливается бесконечный цикл, стартующий с update(). Задачей последнего является вычисление новых координат космического корабля. По окончании расчетов на экране будет сформирован сам аппарат (draw()). Control() завершает цикл, обеспечивая паузу на 17 миллисекунд. Затем снова запускается run(). Выглядеть это будет так:
Бесконечный цикл для run()
Чтобы появился сам корабль и астероиды, нужен родительский class SpaceBody. Зададим переменные и методы:
Код для родительского класса SpaceBody
Теперь отдельный класс Ship для корабля:
Код космического корабля
После этого останется произвести компиляцию и запуск программы. На дисплее Android Studio должен возникнуть корабль, который можно кнопками перемещать вправо и влево. Следующим шагом станет добавление астероидов. Для этого разработаем class Asteroid, тоже являющийся дочерним для SpaceBody. Зададим переменные:
Код для метеоров
Суть в том, чтобы астероиды произвольно возникали в разных точках «потолка» экрана и двигались с непредсказуемой скоростью. Мы задали код, определяющий столкновение метеоров с кораблем. Добавим астероиды в GameView:
Вписываем астероиды в GameView
На этом изготовление элементарной 2D-игры можно считать завершенным. Остается скомпилировать и запустить программу. Ничто не мешает добавлять в нее новые опции. Например, стрельбу по метеорам или постоянное ускорение их движения. Но это уже тема отдельного разговора.

Android AppCompat vs. Design Support Library
После выхода в свет Android 5 в SDK от Google произошло существенное обновление библиотеки AppCompat (в девичестве ActionBarCompat), получившее седьмую версию aka v7. Самой вкусной в этой версии стала возможность использования элементов Material Design в ранних версиях Андроида — начиная с 2.1 (API Level 7). Один из таких элементов — виджет Toolbar, пришедший на замену скучному ActionBar — панели, расположенной в верхней части активности (той самой, где висит «гамбургер», открывающий боковое меню). Кроме того, новое Material-оформление коснулось и других стандартных элементов: EditText, Spinner, CheckBox, RadioButton, Switch, CheckedTextView.
Помимо этого, были добавлены новые библиотеки — RecyclerView (крутейшая замена ListView), CardView (карточка) и Palette (динамическая палитра). К слову, в декабрьском Хакере эти элементы уже были рассмотрены — срочно ищи и изучай, повторяться не будем.
Казалось бы, мы у цели, вот оно — счастье, но, взглянув, например, на почтовый клиент Gmail в том же Android 4, потихоньку начинаешь понимать, что с одной лишь AppCompat такое приложение не накодишь. Ведь по какой-то космической причине в библиотеке AppCompat нет даже плавающей кнопки — едва ли не главного элемента Material Design.
К счастью, в Google рассуждали точно так же, но, правда, почему-то не стали дополнять AppCompat, а представили совершенно новую библиотеку совместимости — Design Support Library. Здесь уже все по-взрослому: удобное боковое меню (Navigation View), плавающая кнопка (Floating Action Button), всплывающее сообщение (Snackbar), анимационный Toolbar и многое другое. Далее мы зарядим все библиотеки в обойму знаний и познакомимся поближе с этими прекрасными нововведениями.
Хочу только заметить, что библиотеки и виджеты можно использовать как по отдельности, так и все вместе.
Итак, обновляем SDK, запускаем Android Studio и начинаем кодить…
Объединяем Activity и View
Вы можете использовать java-файлы, размещенные в app / src / main / java чтобы установить логические связи в приложении.
Откройте MainActivity.java и добавьте эти данные под уже существующие:
import java.util.Random;import android.view.View;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView; import com.daimajia.androidanimations.library.Techniques;import com.daimajia.androidanimations.library.YoYo;
Первые пять импортов указывают на соответствующие классы в вашем коде: Random, View, Button, ImageView и TextView. Следующие два импорта указывают на то, что вы будете использовать два класса из библиотек, в т.ч. build.gradle для анимаций. В MainActivity.java в класс MainActivity добавьте:
String fortuneList[] = {"Don’t count on it","Ask again later","You may rely on it","Without a doubt","Outlook not so good","It's decidedly so","Signs point to yes","Yes definitely","Yes","My sources say NO"}; TextView mFortuneText;Button mGenerateFortuneButton;ImageView mFortuneBallImage;
В этом небольшом отрезке кода вы установили 4 переменных для активности. Первая — строки, которые определяют возможные состояния, другие три — элементы UI, которые вы создали в макете/разметке.
Теперь замените содержимое метода onCreate() следующими данными:
// 1:super.onCreate(savedInstanceState);// 2:setContentView(R.layout.activity_main);Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);// 3:mFortuneText = (TextView) findViewById(R.id.fortuneText);mFortuneBallImage = (ImageView) findViewById(R.id.fortunateImage);mGenerateFortuneButton = (Button) findViewById(R.id.fortuneButton); // 4:mGenerateFortuneButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {// 5:int index = new Random().nextInt(fortuneList.length);mFortuneText.setText(fortuneList);// 6:YoYo.with(Techniques.Swing).duration(500).playOn(mFortuneBallImage);}});
- Проверьте, что активность готова (реализация суперкласса).
- Укажите, что макет для данной активности представлен макетом, который вы создали ранее, проверьте панель инструментов.
- Заполните значения трех переменных, которые вы создали прежде в компонентах views макета с помощью метода findViewById. Значение id то же, что и в макете XML.
- Добавьте OnClickListener на кнопке. Это простой класс, который инкапсулирует (упаковывает) функциональность, которую, в свою очередь, вызывает нажатие кнопки.
- Выберите произвольный вариант из набора fortuneList для данного приложения, и обновите текст fortune text, чтобы это показать.
- Используйте библиотеку сторонних разработчиков, чтобы добавить зависимость в файл gradle, и таким образом добавить анимацию в приложение.
Уже почти готово. Но нужно убрать плавающую кнопку. Перейдите в res / layout и откройте activity_main.xml.
В этом файле макета содержится ссылка на content_main.xml, который вы прежде редактировали. Он по умолчанию определяет контент (тулбар и плавающая кнопка действия). Однако в данном конкретном приложении (Fortune Ball) плавающая кнопка не нужна. Поэтому уберите следующий блок кода из xml-файла:
Теперь в правом нижнем углу нет плавающей кнопки.
Задайте вопрос (What’s my fortune?) — нажмите кнопку. Проверьте работу приложения.
Using Android Studio
Android Studio provides a unified development environment for creating apps for all Android-powered devices. Android Studio includes code templates with sample code for common app features, extensive testing tools and frameworks, and a flexible build system.
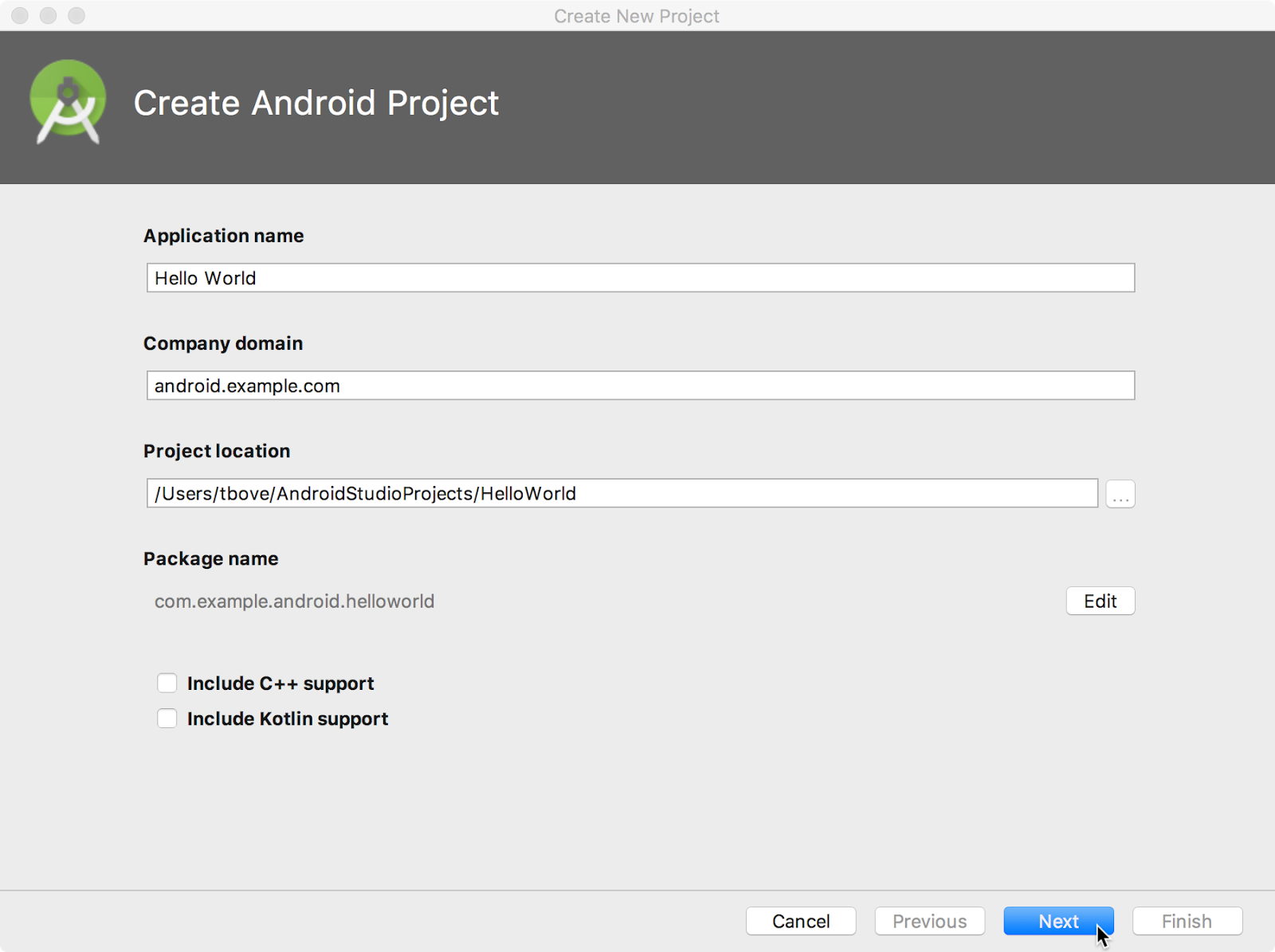
Starting an Android Studio project
After you have successfully installed the Android Studio IDE, double-click the Android Studio application icon to start it. Click Start a new Android Studio project in the Welcome window, and name the project the same name that you want to use for the app.

When choosing a unique Company domain, keep in mind that apps published to Google Play must have a unique package name. Because domains are unique, prepending the app’s name with your name, or your company’s domain name, should provide an adequately unique package name. If you don’t plan to publish the app, you can accept the default example domain. Be aware that changing the package name later is extra work.
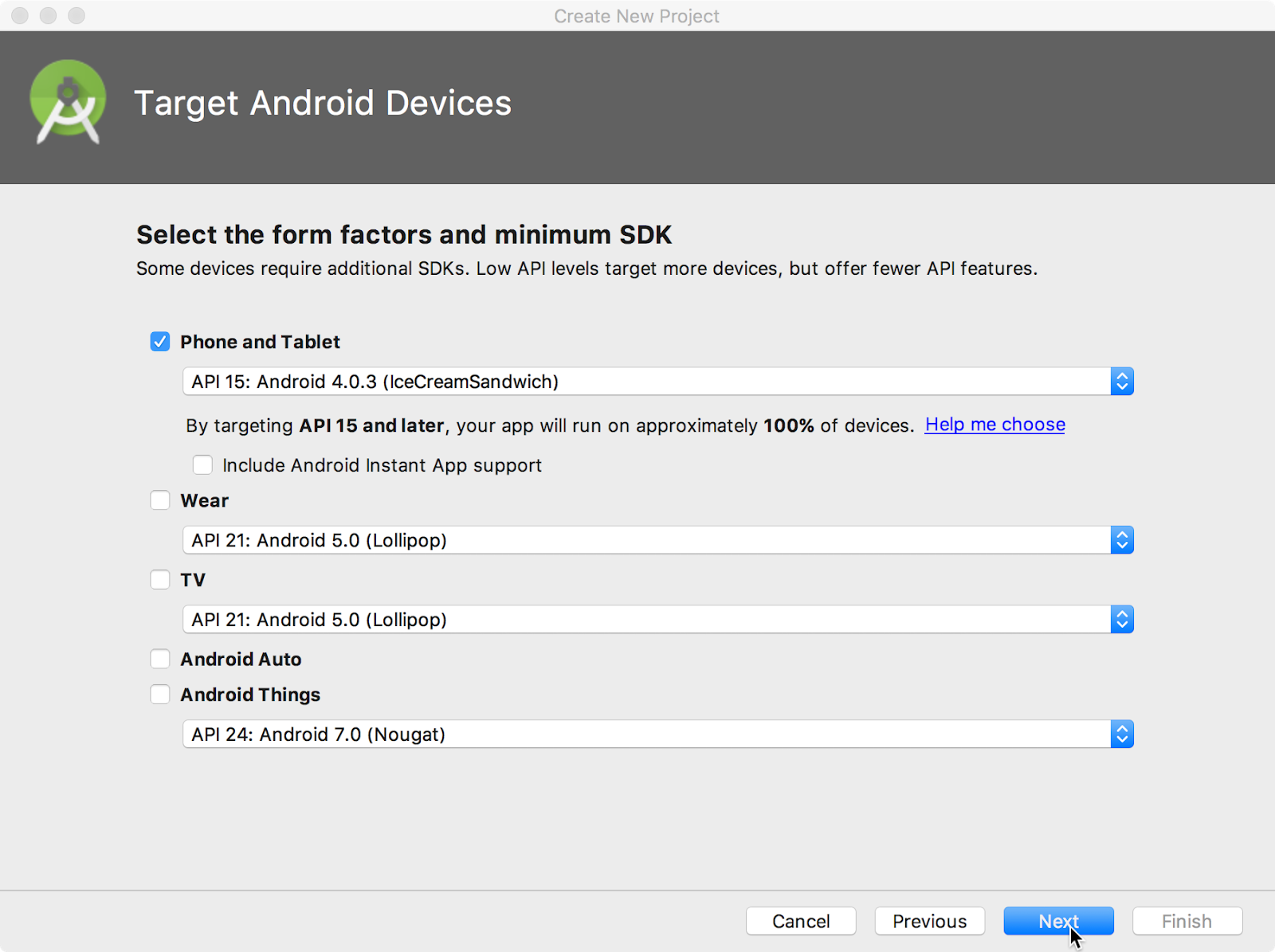
Choosing target devices and the minimum SDK
When choosing Target Android Devices, Phone and Tablet are selected by default, as shown in the figure below. The choice shown in the figure for the Minimum SDK—API 15: Android 4.0.3 (IceCreamSandwich)—makes your app compatible with 97% of Android-powered devices active on the Google Play Store.

Different devices run different versions of the Android system, such as Android 4.0.3 or Android 4.4. Each successive version often adds new APIs not available in the previous version. To indicate which set of APIs are available, each version specifies an API level. For instance, Android 1.0 is API level 1 and Android 4.0.3 is API level 15.
The Minimum SDK declares the minimum Android version for your app. Each successive version of Android provides compatibility for apps that were built using the APIs from previous versions. That means your app should always be compatible with future versions of Android, if you use the documented Android APIs.
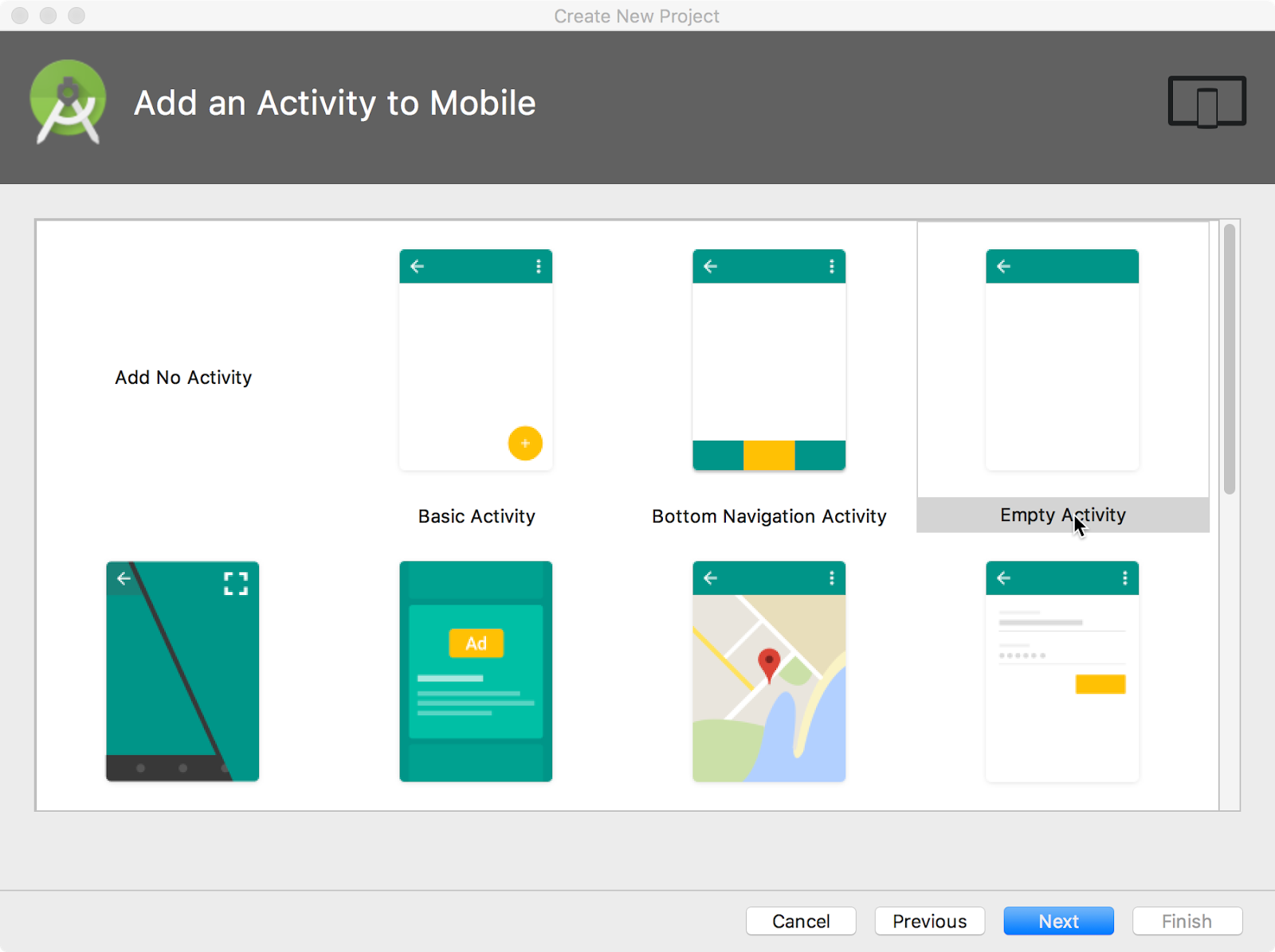
Choosing an Activity template
An is a single, focused thing that the user can do. It is a crucial component of any Android app. An typically has a layout associated with it that defines how UI elements appear on a screen.
Android Studio pre-populates your project with minimal code for an and layout based on a template. Available templates range from a virtually blank template (Add No Activity) to an that includes navigation and an options menu.

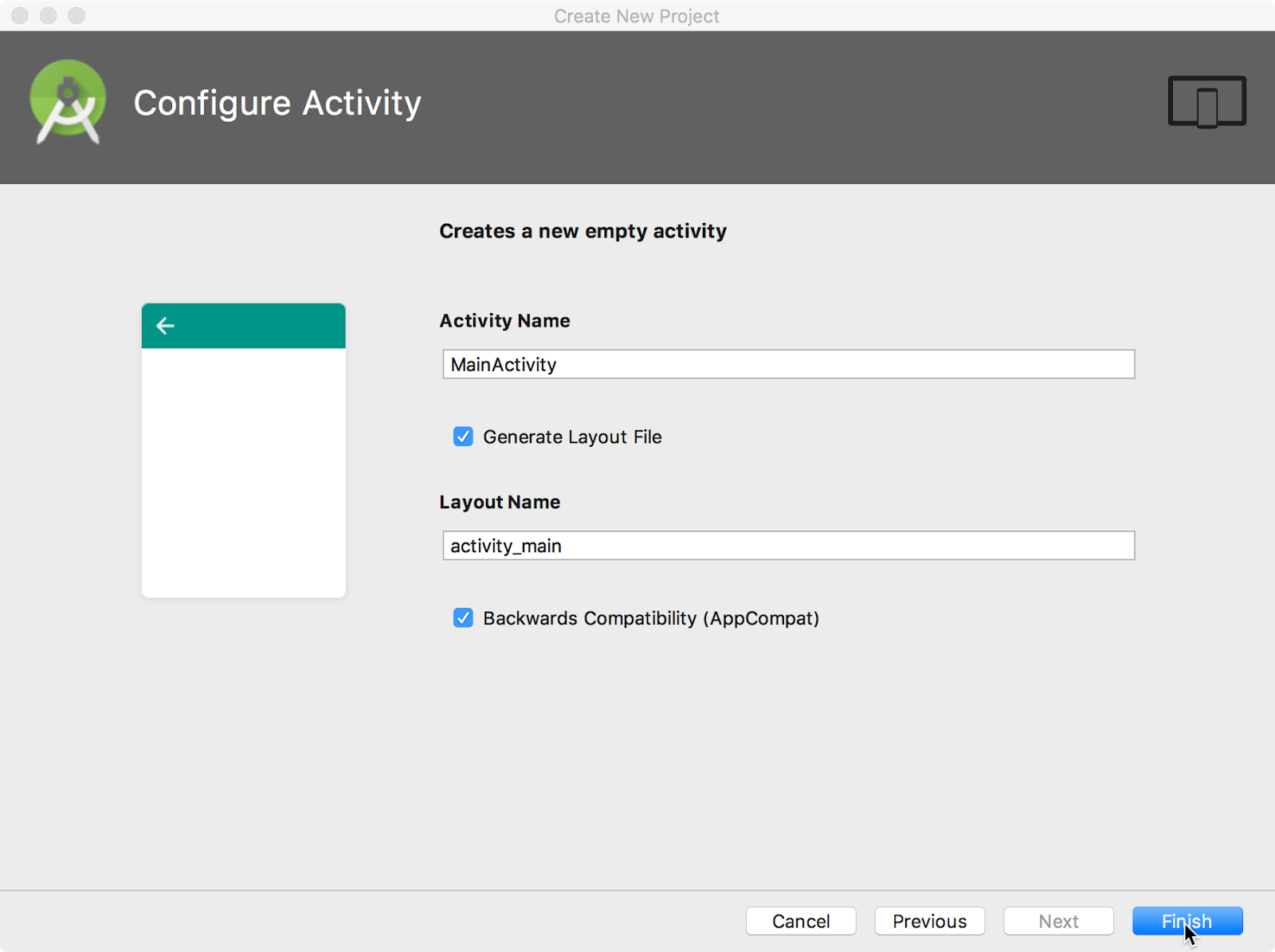
You can customize the after you select your template. For example, the Empty Activity choice provides a single with a single layout resource for the screen. The Configure Activity screen appears after you click Next. On the Configure Activity screen you can accept the commonly used name for the (such as ), or you can change the name.
Tip: This course covers the class in more detail in another practical. You can also read Introduction to Activities for a comprehensive introduction.

The Configure Activity screen differs depending on which template you chose. In most cases you can select the following options, if they are not already selected:
- Generate Layout file: Leave this checkbox selected to create the layout resource connected to this , which is usually named . The layout defines the UI for the .
- Backwards Compatibility (AppCompat): Leave this checkbox selected to include the library. Use the library to make sure that the app is compatible with previous versions of Android, even if the app uses features found only in newer Android versions.
Android Studio creates a folder for your projects, and builds the project with Gradle.
Tip: See the Configure your build developer page for detailed information.
Деббагинг на реальном устройстве
Представим, что ваше приложение готово. Вы дописали код и довольны внедренной в утилиту функциональностью. Теперь надо провести тестирование и выявить недочеты в коде. Это можно сделать двумя способами: запустив программу в эмуляторе Андроида прямо в Android Studio или на «живом» устройстве, если такой есть под рукой.
Чтобы запустить написанный вами код на реальном устройстве:
-
Подключаем гаджет к компьютеру с помощью USB-кабеля (в режиме дебаггинга).
-
Потом нажимаем на кнопку Run в верхней панели управления интерфейсом.
-
После этого выбираем пункт Run App.
Graddle быстро создаст сборку программы и запустит ее в тестовом режиме. В этом режиме вся информация о работе программы записывается в журнал событий, отображающийся во вкладке logcat. Если что-то пойдет не так, прочитать о случившемся можно будет именно там. А еще полезная информация о работе с программой (нагрузка на процессор, энергопотребление) отображается во вкладке Monitor.
View и ViewGroup
Чтобы правильно оценить нововведения, нужно понять, с чем мы вообще имеем дело. Java — классический ООП-язык, в котором важную роль играет принцип наследования. В Android у всех визуальных элементов есть базовый класс-прародитель — View. От него напрямую унаследованы все те многие элементы интерфейса, которые разработчик помещает на экране: TextView, ImageView и прочие. Для их корректного отображения на экране во View уже созданы все необходимые методы для отрисовки элемента: onDraw, getPadding и другие.
Но элементы класса View нельзя разместить на экране просто так, их нужно чем-то сгруппировать. Для компоновки элементов, создания из них единой, органичной картины в Android созданы макеты (layouts). Именно они позволяют размещать элементы так, чтобы они радовали глаз каждого хипстера :).
Для макетов создан отдельный родительский класс — ViewGroup, в котором собраны все необходимые для макета параметры. Макетов в Android много, самые распространенные — LinearLayout и RelativeLayout.
Отображаемые пользователю элементы приходится хранить в оперативной памяти устройства, что весьма затратно. Поэтому система старается побыстрее выгрузить оттуда ненужное, а новые объекты добавлять в последний момент. При этом объекты на экране отрисовываются не случайным образом, а в порядке их старшинства в иерархии наследования. Все видимые пользователю объекты класса View будут обработаны ОС в последнюю очередь, поэтому-то пользовательские интерфейсы и «подвисают».
Что из себя представляет Android-приложение
Стандартный язык программирования Android-приложений — это Java. Правда, сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения также можно писать на C++.
Инструменты Android SDK компилируют ваш код вместе с любыми данными и ресурсами в файл APK (пакет Android) с расширением .apk. Этот файл содержит всё необходимое для установки приложения на Android-устройство.
Каждое Android-приложение живет в собственной «песочнице», которая подчиняется правилам безопасности Linux
- Каждое приложение — это отдельный пользователь в многопользовательской системе Linux.
- По умолчанию система назначает каждому приложению уникальный user ID, неизвестный приложению; система устанавливает разрешения для всех файлов приложения, так что они доступны только этому user ID.
- У каждого процесса своя виртуальная машина (VM), так что исполняемый код изолирован от других приложений.
- По умолчанию каждое приложение запускает собственный Linux-процесс.
Из правил есть исключения. Возможно организовать для двух приложений общий user ID, так что они могут делиться файлами друг с другом. Приложение также может запросить разрешение на доступ к контактам пользователя, SMS, содержимому накопителя, информации с камеры и другим данным. Но пользователь должен явно дать это разрешение, прежде чем программа начнет нормально работать.
Android-приложение состоит из четырех компонентов. Это своеобразные строительные блоки приложения. Каждый компонент — это точка входа, через которую система или пользователь может зайти в приложение.
- Активность (activity) — элемент интерактивного пользовательского интерфейса в приложении. Обычно под активностью понимается группа элементов пользовательского интерфейса, которая занимает целый экран. Когда вы создаете интерактивную программу Android, то начинаете с создания подклассов на основе класса Activity. Одна активность активизирует другую и передает информацию о том, что намерен делать пользователь, через класс Intent (в переводе с английского «намерение»). Это абстрактное описание операции, которую одна активность должна выполнить по требованию другой. Если сравнивать приложения Android с веб-приложениями, то активности подобны страницам, а намерения — ссылкам между ними. Когда пользователь нажимает иконку приложения, то запускается активность Main. Однако из других мест (например, из уведомлений) можно отправлять пользователя напрямую к другим активностям.
- Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме. Этот компонент выполняет в фоне длительные операции или работу для удаленных процессов. У служб нет визуального интерфейса.
- Широковещательный приемник (broadcast receiver) — компонент, который позволяет позволяет нескольким участникам слушать намерения, которые транслируются приложениями в системе.
- Поставщик содержимого (content provider) — компонент, который управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или любого постоянного хранилища, к которому может обратиться приложение.
Теперь попробуем сделать свое приложение для Android.
Правила и принципы разработки хорошего интерфейса
Базовые принципы можно проследить сквозь 24 года исследований в сфере интерфейсов: c 1987 до 2009 года. Эти принципы работают и сейчас.
Рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваше приложение впервые. Создавайте пользовательские интерфейсы приложений интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы пользовательского интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
Предусмотрите информативную обратную связь — интуитивный интерфейс реагирует на действия пользователя моментально. Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Обеспечивайте возможность легкой отмены действия — каким бы продуманным ни был интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены действия
Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
Пусть пользователи чувствуют, что контроль в их руках: интуитивный пользовательский интерфейс — как ложка. Всегда знаешь, чего ждать
Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
Минимизируйте нагрузку на кратковременную память — создайте ощущение «все под рукой». Тогда пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.
И все же — кто есть кто?
Изначально, в Android этот паттерн нуждается в небольшой модификации. Точнее сказать, нужно пересмотреть сами компоненты и их привычное восприятие.
Рассмотрим, к примеру, Activity. У нее есть layout-файл (XML) и связанный с ней Java-класс, в котором мы описываем все, что касается её работы. Получается, что xml-файл — это View, а java-класс, соответственно, ViewModel? Похоже на то, но как бы не так. А что, если я скажу, что наш класс — это тоже View? Ведь у custom view тоже есть xml и класс-обработчик, но он считается одним целым? Более того, как в активности, так и в custom view и вовсе можно обойтись без xml-файла, при этом создавая все необходимые виджеты из кода. Вот так и получается, что в нашей архитектуре View == Activity (т.е. XML + Java-class).
Но что же тогда ViewModel и, самое главное, где его размещать? Как мы могли видеть в предыдущей статьи, это совершенно отдельный объект. И именно его мы передавали в xml-файл используя . В нем-то и будут поля и методы, которые нужны нам для связывания моделей с View.
Model же у нас никак не отличается от традиционного её понимания. Единственное, что хотелось бы добавить от себя — не делайте обращения к базе или API прямо во ViewModel. Вместо этого для каждого VM лучше создавать — тогда код будет чище и менее громоздкий.
Таким образом мы получаем следующее: класс активности «обслуживает» только ту логику, которая относится непосредственно к View, но никоим образом не касается его поведения. К таким случаям можно отнести установку Toolbar или надстройки над TabLayout и Viewpager
Немаловажно, что только из View можно обращаться к виджетам напрямую по id (), т.к. VM не должна знать совершенно ничего о View — коммуникация между ними реализовывается только посредством Binding
Самой же логикой загрузки данных и их отображения занимается ViewModel, а алгоритм получения данных описывается, соответственно, в Model.
Наш дизайнер ушел в отпуск, поэтому схема будет с элементами новогоднего настроения ![]()
Если необходимо, создание виртуального устройства Android
Если у вас нет Android устройства для тестирования, то вы можете использовать виртуальное
устройство Android. Для этого у вас должны быть установлены Android SDK и соответствующая
версия SDK платформы и пакетов. См. .
Эта команда создает новое AVD под названием «Default» на основе Android 4.2.2, API Level 19:
Как вариант, вы можете использовать android GUI инструмент для создания AVD.
Ниже приведена информация об использованных параметрах:
- Название нового AVD
- Назначаемый ID нового AVD
- CPU/ABI, которое будет эмулировано для AVD
Эта команда отображает список доступных заданий. Используйте их для создания различных AVD на основе
различных Android версий по необходимости.
Как вы можете увидеть, значение «29» ассоциировано с Android 4.2.2
Обратите внимание на
три доступных ABI(CPU) для данного ID. Команда, использованная ранее для создания AVD
указывала на ARM CPU.
Просмотр списка доступных AVD производится командой:
Ниже информация о только что созанном AVD:
Проверяем, что AVD работает:
Внутренние и внешние отступы
Параметры разметки позволяют задать отступы как от внешних границ элемента до границ контейнера, так и внутри самого элемента между его границами и содержимым.
Padding
Для установки внутренних отступов применяется атрибут android:padding. Он устанавливает отступы контента от всех четырех сторон контейнера. Можно устанавливать отступы только от одной стороны контейнера, применяя следующие атрибуты: android:paddingLeft, android:paddingRight, android:paddingTop и android:paddingBottom.
Стоит отметить, что вместо атрибутов android:paddingLeft и android:paddingRight можно применять атрибуты android:paddingStart и android:paddingEnd, которые разработаны специально адаптации приложения для работы как для языков с левосторонней ориентацией, так и правосторонней ориентацией (арабский, фарси).
Margin
Для установки внешних отступов используется атрибут layout_margin. Данный атрибут имеет модификации, которые позволяют задать отступ только от одной стороны: android:layout_marginBottom, android:layout_marginTop, android:layout_marginLeft и android:layout_marginRight.
Дальше ссылки на несколько оригинальных лекций
Структура
О том как создавать HelloWorld приложение вам поведают и без меня, поэтому, сразу перейдем к структуре. В принципе, все что я сейчас поведаю вы можете почитать и из выше предложенного вам чтива, но я постараюсь вам сэкономить немножко времени.
Итак, условно, приложение под Android состоит из 3-х блоков:
- Манифест (AndroidManifest.xml) — дескриптор файла приложения, обязательный элемент, в котором определены такие страшные штуки как: activities, content providers, services, intent receivers (о них пойдет речь в следующих статьях). А так же в манифесте вы можете описывать «разрешения» (permissions) необходимые для работы вашего приложения. Более подробно манифест я планирую описать в следующих статьях.
- Папка «src» — папка содержащая весь исходный код программы, является обязательной.
- Папка «res» — самая вкусная папка, в ней содержаться все «ресурсы» приложения;-) Вы пока еще об этом не знаете, но она сильно вам облегчит жизнь, более того, я бы сказал, что самое ВСЕ разработчика для Android. Наличие данной папки для проекта обязательно.
Кроме того, корневая папка приложения может еще содержать в себе папку «assets», данная папка не обязательна и может содержать в себе различные вспомогательные ресурсы (другие папки и файлы).
И еще одна тонкость… В корень приложения можно забросить папку «libs», в которую, в последующем можно будет добавить нативные С/С++ библиотеки (о них мы тоже как-нибудь поговорим, но позже).
В процессе сборки приложения, появится папка «gen» с вложенным пакетом и файлом R.xml — это тоже очень полезный файл, в котором содержаться дисрипторы ресурсов, генерится средой разработки и лезть туда руками крайне не рекомендуется.
Ресурсы (кроме графических) как и манифест представленны в виде XML файлов. И те кто что-то понимает в Java EE сразу для себя найдут много сходного, и будут правы… Структуру XML для различных типов ресурсов я так же планирую расписать в следующих статьях, а пока лишь распишу вкратце содержимое папки «res»:
- drawable -папка, которая содержит файлы с графическим контентом а так же xml-предписания работы с ними, не обязательна.
- anim — папка, в которой содержаться xml-файлы с описанием анимации.
- layout — папка, содержит xml описание слоем для реализации UI.
- values — папка — контейнер для таких xml-файлов как: strings, styles, colors, dimens, arrays (контент обозначенных файлов соответствует их названию).
- xml — папка содержащая различные xml-файлы вспомогательного характера.
- raw — папка для хранения не XML данных используемых в приложении.
Казалось бы, судя по структуре все и так понятно… Но уверяю вас — это только вершина айсберга. Путем нехитрых манипуляций с этими папками и их контентом можно достаточно легко реализовывать такие вещи как интернационализация и локализация вашего приложения, а так же реализовать, примерно, до 80% работы с вашим UI.