Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе
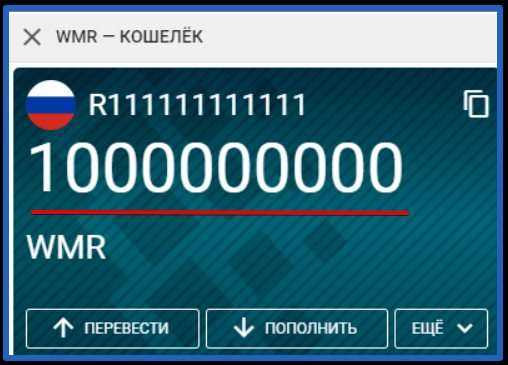
Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.

Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Как просмотреть исходный код страницы в Safari на Mac?
В Safari, как и в любом другом браузере, долгое время присутствовала удобная возможность просмотреть исходный код открытой веб страницы, однако начиная с шестой версии она была выключена и спрятана разработчиками как ненужная и путающая пользователей.
Напомним, что Safari — собственный браузер, разработанный Apple и входящий по умолчанию в сборки OS X и iOS, а позже портированный и под операционные системы семейства Windows.
Итак, чем же может быть полезна функция просмотра исходного когда веб-странички?
Как правило, ею пользуются или разработчики, проверяющие правильность отображения страницы в любом браузере, или пользователи, когда им необходимо достать какой-то «скрытый» контент со странички, например, фоновое изображение.
Ранее эта функция присутствовала в Safari при помощи нажатия комбинации Cmd+option+U, что бы воспользоваться этим сокращением в новых версиях необходимо перейти в «Настройки«, и в подпункте «Дополнения» установить флажок выбора напротив «Показывать меню «Разработка» в строке меню«.
Курс HTML/CSS Advanced | Подготовка компьютера к работе (для MacOS)

С помощью этих нехитрых операций можно вернуть опцию просмота исходного кода в Safari.
Источник
Редактор кода для iOS
Привет. Сегодня хочу порекомендовать вам редактор кода для iOS (iPhone, iPod Touch и iPad). Все уже свыклись с мыслью, что современные смартфоны мощнее, многих компьютеров, к ним можно подключить клавиатуру и использовать как полноценный лэптоп. Тогда почему нельзя пасить и редактировать на них код?
Речь идет о современном продукте: редактор кода для iOS Codeanywhere. Редактор доступен в AppStore совершенно бесплатно (базовая версия), за расширенную версию прийдется доплатить, но он того стоит, а также у него есть онлайн-версия, так все файлы будут доступны вам как в интернете, так и с телефона.
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого доступа к HTML-коду страницы в Safari на Mac.
- Откройте в Safari страницу, исходный код которой вам нужен.
- Одновременно нажмите клавиши Command + Option + U.
- Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
Не пропускайте новости Apple – подписывайтесь на наш Telegram-канал, а также на YouTube-канал.
Please enable Cookies and reload the page.
This process is automatic. Your browser will redirect to your requested content shortly.
Работа в Интернете — это то, что мы делаем все чаще и чаще. Количество страниц, к которым у нас есть доступ, увеличивается, что делает наш поиск все более широким. За каждым из веб-сайтов, которые мы видим, находится сложный код, называемый исходным кодом, в котором находится дизайн и функциональность этой страницы. Просмотр этого кода обычно возможен в большинстве веб-браузеров.
В случае Safari для Mac, если мы хотим получить доступ к этому исходному коду, мы должны сделать это иначе, чем в случае Chrome и Firefox. В случае, если мы хотим увидеть исходный код веб-сайта Safari, мы должны выполнить шаги, описанные ниже.
Шаг 1 Первое, что мы должны сделать в этом случае, это включить скрытое меню, которое называется меню разработки. Чтобы увидеть это меню, мы должны получить доступ к настройкам Safari.
Шаг 2 Как только мы окажемся в настройках, у нас будет открытое окно с различными вкладками. Мы должны выбрать ореховидную иконку с надписью «Дополнительно». Попав в этот раздел, мы должны установить флажок внизу, в котором написано «Показать меню разработки в строке меню».
В это время меню разработчика будет включено.
Шаг 3 Следующее, что нам нужно сделать, это разместить себя в сети, в которой мы хотим знать исходный код. Оказавшись здесь, мы получаем доступ к меню разработки и среди всех опций выбираем «Показать исходный код страницы».
Шаг 4 Далее будет открыт исходный код выбранной страницы, и оттуда мы сможем проверить все, что нас интересует.
дополнительный В случае, если мы являемся одним из тех, кому нравятся сочетания клавиш для выполнения всех видов действий, есть и один для этого.
Мы должны быть расположены на странице, с которой мы хотим получить ваш исходный код в Safari, и нажать эту комбинацию клавиш. Как и в предыдущем случае, откроется вкладка для выполнения наших проверок.
Как просмотреть код страницы на mac
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.

Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.

По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Как просматривать исходный код веб-страницы с iPhone или iPad
Предвзятое отношение профессионалов к iOS как операционной системе, абсолютно непригодной для работы, тянется из глубины времен и живет скорее по наитию, чем по причине сколь-нибудь веских оснований. Вся прелесть мобильной ОС от Apple кроется в приложениях, большинство из которых способны выполнять вполне десктопные задачи, позволяя не только сочинять музыку и монтировать видео, но даже просматривать HTML-код.
Название: HTML Viewer Q Издатель/разработчик: Spica Цена: Бесплатно Встроенные покупки: Нет Совместимость: Универсальное приложение Ссылка: Установить
Свободное общение и обсуждение материалов
Лонгриды для вас
Файлы Cookie далеко не всегда зло. Они часто приносят нам пользу, о которой мы не подозреваем. Разбираемся, как разрешить работу Cookie на Mac и зачем это нужно.
Если вам нужно сменить страну (регион) в учетной записи Apple ID, сначала почитайте эту статью. Рассказываем, как правильно это сделать, чтобы не потерять приложения, музыку и другие данные.
Как просмотреть информацию о сайте на компьютере Safari?
В большинстве случаев мы не знаем о веб-сайте и его истории во время просмотра. Высокие шансы, что фальшивый веб-сайт может украсть ваши личные данные и нарушить вашу конфиденциальность.
Я знаю, насколько это может быть опасно, и поэтому я придумал решение, которое позволяет вам получить доступ к настройкам сертификата сафари.
Вот шаги, чтобы просмотреть информацию о сайте и сертификат в браузере Safari на компьютере:
- Запустите приложение Apple Safari на Mac.
- Откройте веб-сайт, на котором вы хотите просмотреть информацию о сайте.
- В строке URL-адреса рядом с URL-адресом веб-сайта щелкните значок значок, чтобы открыть информацию о безопасности веб-сайта.
- Нажмите кнопку команды Показать сертификат, чтобы развернуть.
Это поможет вам просмотреть информацию о сертификате сайта, чтобы проверить подлинность соединения и информацию о безопасности.
Сертификат помогает понять, защищено ли соединение между браузером и веб-сервером.
Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Что вам нужно?
Как просмотреть исходный код веб-страниц в Safari iPhone?
Шаг 1. Добавьте меню разработки в Safari Mac
Добавьте меню разработки в Safari Mac
Шаг 2. Включите веб-инспектор в Safari iPhone
Шаг 3 – Подключите iPhone к Mac
Шаг 4 – Просмотр исходного кода
Заключительные слова
На настольных компьютерах вы можете использовать консоль разработчика в браузерах для проверки исходного кода веб-сайтов. Это очень простая задача при использовании браузера Google Chrome как на MacBook, так и на ПК с Windows. Однако просмотр исходного кода – длительный процесс при использовании браузера Safari на MacBook. И это своего рода скрытая функция Safari на вашем iPhone. Если вы когда-нибудь задумывались о том, чтобы посмотреть исходный код веб-страниц в Safari на своем iPhone, вот как вы можете это сделать.
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Ответ – нет. Вы не можете просматривать исходный код веб-страниц прямо на вашем iPhone. Также не имеет смысла делать такой анализ устройств с маленьким экраном. Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Что вам нужно?
Вам нужны следующие вещи для просмотра исходного кода веб-страниц iPhone Safari на вашем Mac?
- Ваш iPhone с последней версией iOS
- Кабель с разъемом Lightning
- Ваш компьютер Mac или ноутбук
Как просмотреть исходный код веб-страниц в Safari iPhone?
Выполните следующие действия, чтобы просмотреть исходный код веб-страниц в Safari iPhone на вашем Mac.
- Добавить меню «Разработка» в Mac Safari
- Включите «Веб-инспектор» в Safari iPhone
- Подключите iPhone к Mac
- Просмотр исходного кода и проверка элементов
Шаг 1. Добавьте меню разработки в Safari Mac
Браузер Safari на Mac по умолчанию не отображает консоль разработчика и параметр проверки элемента. Вам необходимо вручную включить меню «Разработка», чтобы включить консоль разработчика в Safari.
- Запустите Safari и перейдите в раздел «Safari> Настройки…».
- Перейдите на вкладку «Дополнительно» и включите параметр «Показывать меню разработки в строке меню».
Показать меню разработки в строке меню Safari
Узнайте больше о том, как добавить меню «Разработка» в Safari и провести тестирование веб-сайта на отзывчивость.
Шаг 2. Включите веб-инспектор в Safari iPhone
Подобно включению меню «Разработка» в Safari Mac, вам также потребуется опция «Веб-инспектор» в Safari iPhone.
- Нажмите на приложение «Настройки» и перейдите на страницу настроек «Safari» на вашем iPhone.
- Прокрутите вниз и нажмите «Дополнительно».
- На следующем экране вы можете включить опцию «Веб-инспектор».
Включить веб-инспектор в Safari iPhone
Шаг 3 – Подключите iPhone к Mac
Теперь, когда вы настроили свой iPhone и Mac. Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, подключите телефон к Mac с помощью USB-кабеля Lightning. Однако последние модели iPhone 11 Pro поставляются с разъемом USB Type-C вместо кабеля с разъемом USB Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Однако последние модели iPhone 11 Pro поставляются с разъемом USB Type-C вместо кабеля с разъемом USB Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Если вы подключаете iPhone впервые, выберите «Доверять» устройству, введя свой пароль.
Доверьтесь Mac
Шаг 4 – Просмотр исходного кода
Запустите браузер Safari на iPhone и откройте веб-сайт, на котором вы хотите просмотреть исходный код и проверить элементы.
Перейдите на свой Mac и запустите браузер Safari. Перейдите к «Разработка> Имя вашего iPhone», чтобы просмотреть веб-страницы, которые вы открыли на своем телефоне.
Откройте веб-страницу iPhone в Safari Web Inspector
Щелкните веб-сайт, чтобы открыть «Веб-инспектор», который покажет исходный код веб-страницы, открытой в Safari iPhone.
Веб-инспектор Safari на Mac
- Вы можете просматривать элементы, проверять источники и выполнять всевозможные анализы, которые можно выполнять с помощью инструментов разработчика Chrome.
- Вы можете выбрать элементы в веб-инспекторе для просмотра исходного кода, и соответствующий элемент будет выделен на вашем Safari iPhone.
Выделение элементов веб-страницы в Safari iPhone
Заключительные слова
Обратите внимание, что вы также можете выполнить адаптивный анализ сайта в Safari Mac. Однако выбор релевантных для мобильных устройств элементов может быть затруднен в режиме адаптивного дизайна, и Mac по умолчанию может не соответствовать вашим моделям iPhone
Следовательно, использование Web Inspector для проверки элементов является эффективным методом прямого получения исходного кода соответствующего элемента.
Источник записи: www.webnots.com
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Возможности: редактор кода для iOS
Что может этот редактор? Практически всё, что может ваш привычный редактор:
+ открывать файлы + соединяться по FTP (и получать список файлов/папок, открывать файлы) + соединяться по WebDav с Dropbox и открывать файлы / просматривать список + естественно сохранять файлы по FTP, Webdav и др. + обладает подсветкой синтаксиса на большинство популярных языков + облачное хранение файлов на собственном сервере (имею ввиду codeanywhere). + большой список доступных сервисов (Dropbox, Bitbucket, Github и др.) + встроенное управление версиями + возможность живого редактирования разными людьми одновременно
Кроме того, сервис доступен в оболочке для разных мобильных платформ (Windows Phone, Android, Kindle, Blackberry). Так что если у вас несколько разных девайсов, на всех у вас будет одинаковый продукт, с доступными везде файлами (по-моему это здорово).
Просмотр кода страницы: на что обратить внимание?
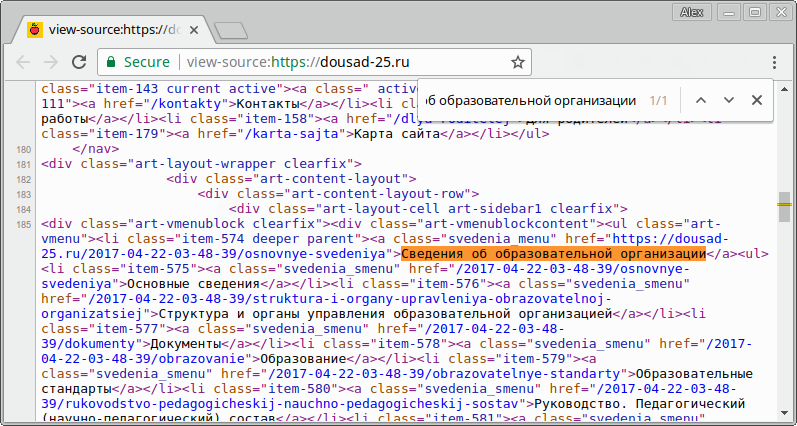
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
view-source:vlad-tver.ru
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 – https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter

Исходный код страницы в safari
Технические либо дополнительные информационные ведомости всегда могут быть полезными для людей, часто блуждающих страницами интернета.
К сожалению, не все знают как вытянуть такие информационные компоненты из зоны интернета , но имея на айфоне или айпаде знаменитое приложение safari, решить проблему такого типа будет совершенно несложно.
Разобраться с потребностью решать такие ситуации самостоятельно, человек может следуя конкретной схеме, которую и стоит просмотреть ближе.
Выполнение пользовательских корректировок
Как посмотреть исходный код страницы в сафари, каждому человеку смогут подсказать профессиональные программисты.
Выполнение процесса дополнительной визуализации необходимо выполнять, используя для этого процесса следующую схему:
- внутри браузера развернуть страницу, информацию о которой необходимо считать;
- после полной визуализации элемента, перейти к стандартным закладкам, сохраняемым внутри функционирующей программы;
- скопировать адресные данные, перенести их внутрь зоны буфера обмена;
- поделиться считанными данными в меню закладок, сохранив их под определённым названием;
- подтвердить при установках, что в качестве имени нового файлового компонента должен применяться исходный код, который ставится по умолчанию;
- подтвердить действие за посредничеством нажатия на пиктограмму сбережения;
- для просмотра открыть процесс редактирования, после чего сохранить ведомости, что откроются внутри указанного окна.
Процесс такого установочного характера будет занимать несколько минут, но неопытные пользователи могут помучиться с ним дольше.
Алгоритм просмотра сохранённого информационного элемента
Если требуется повторный пересмотр прикреплённых данных, человеку, что пользуется прибором с операционной системой ios, следует выполнить пару простых задачек. Их выполнение требует соблюдения таких правил:
- посещение браузера, открытие его рабочей панели;
- открытие подраздела закладок, выбор необходимого компонента;
- вход внутрь нужной вкладки, поиск пиктограммы, позволяющей показ детальной информации;
- выбор нужного пункта, его применение;
- извлечение информационных данных либо их пересмотр, закрытие всех лишних окон.
Вся сохранённая информация будет доступной для человека в любой момент, когда ему это понадобиться. Действия такого характера, пользователь может повторить для любого сетевого ресурса, если ему это необходимо для работы либо во время присутствия личной заинтересованности. На всех устройствах, где устанавливается браузер сафари, беспроблемно можно выполнить работу такого характера. По мере крайней необходимости, если ничего не получается, будет требоваться поддержка профессиональных мастеров, что и поможет избавиться от всех возможных неполадок полностью, максимально качественно.
Серкфари
Серкфари ($0,99) является альтернативой View Source. Хотя приложение покажет вам исходный код и ресурсы, такие как изображения, таблицы стилей CSS и сценарии, работающие на странице, вам придется делать это из самого приложения. Для Srcfari нет расширения Safari.
Тем не менее, использование Srcfari совсем не плохо. У приложения хорошая типографика, и оно гораздо лучше справляется с разбивкой ресурсов по сценариям, CSS и изображениям, чем приложение View Source. У меня есть одно замечание по поводу Srcfari, которое заключается в том, что он включает перенос текста для таблиц стилей CSS, но не при просмотре всего источника (что делает приложение View Source). Это означает, что будет задействовано достаточное количество панорамирования и масштабирования, по крайней мере, на iPhone.
В остальном Srcfari — обычное дело. Вы можете скопировать исходный код в буфер обмена или отправить его кому-нибудь по электронной почте. Вы также можете сохранять изображения с помощью приложения.
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения , сделать фейковый скриншот
Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными
Например, если у меня на есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
После:
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “ ” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.
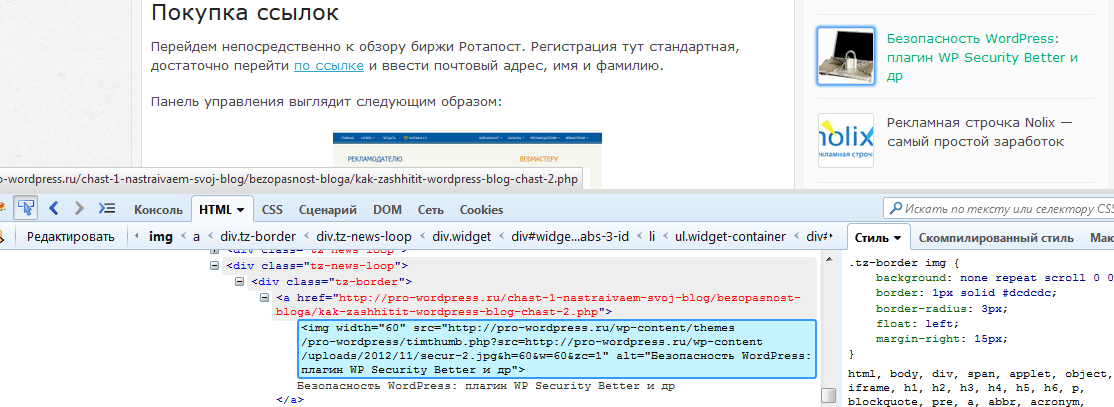
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
Вставить другую картинку можно изменив атрибут src в теге img.
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Как зайти на сайт, если доступ закрыт

Нередко случаются такие ситуации, когда необходимо зайти на определенный сайт, но такой возможности нет. Такое может случиться по разным причинам.
Вас могут заблокировать на сервере, добавив ваш IP адрес в черный список, или данный сайт может быть заблокирован администратором вашей локальной сети. В данном материале вы сможете узнать, как зайти на сайт, если доступ закрыт.
Вариант № 1. Используйте TOR браузер.
TOR это технология, используя которую пользователь может сохранять анонимность в интернете. Фактически TOR это сеть компьютеров прокси-серверов. Подключившись к сети TOR, ваше соединение с интернетом проходит через эти прокси-серверы, в результате чего вы получаете другой IP адрес. Данная технология позволяет заходить на сайты, доступ к которым для вас закрыт.
Для того чтобы воспользоваться данной технологией, установите Tor Browser. Данный браузер является модифицированной версией браузера Firefox. Он позволяет просматривать сайты через сеть TOR.

Вариант № 2. Используйте переводчик Google.
Компания Google уже много лет разрабатывает онлайн переводчик. Данный переводчик позволяет переводить тексты и целые веб-страницы. Для того чтобы зайти на сайт, доступ к которому закрыт, вы можете воспользоваться функцией перевода веб-страниц. Для этого зайдите на сайт translate.google.com и введите адрес страницы или сайта который вы хотите открыть (адрес необходимо вводить начиная с http).

После ввода адреса сайта в правой части переводчика появится ссылка на этот сайт. Нажмите на эту ссылку, и перед вами откроется нужный вам сайт. При этом заход на сайт будет выполнен с IP адреса переводчика Google. Это позволит зайти на сайт, даже если доступ закрыт.
Вариант № 3. Используйте анонимайзеры.
Еще один эффективный способ зайти на заблокированный сайт, это так называемые анонимайзеры. Анонимайзер это онлайн сервис, который позволяет просматривать веб-страницы через чужой сервер (а значит и с другого IP адреса). Анонимайзер работает по следующему принципу: вы вводите адрес сайта, который хотите открыть, после этого сервис скачивает данную веб-страницу на свой сервер и после этого передает ее вам. Таким образом, вы никак не взаимодействуете с открываемым сайтом. Данный способ очень похож на предыдущий, с той лишь разницей, что веб-страница показывается без перевода.

Вариант № 4. Используйте кэш поисковых систем.
Поисковые системы (Google, Yandex и другие) сохраняют почти все веб-страницы, которые находят в интернете. Эту особеность поисковых систем можно использовать для просмотра сайтов, доступ к которым закрыт. Для этого откройте поисковую систему (например, Google) и введите поисковый запрос, который приведет вас к необходимому вам сайту или веб-страницы. Например, вы можете ввести запрос site:mysite.ru, где mysite.ru это сайт который вы хотите открыть. По запросу site:mysite.ru вы сможете увидеть список всех проиндексированных поисковой системой страниц на сайте mysite.ru.

После того как вы введи поисковый запрос, вам необходимо открыть кэш поисковой системы. В Google данная функция называется «Сохраненная копия», а Яндекс просто «Копия».
Вариант № 5. Используйте прокси-серверы.
Прокси-сервер это компьютер, на котором работает специальная программа для перенаправления трафика. В любом браузере есть настройки прокси-серверов. Там необходимо ввести IP адрес прокси-сервера и его порт. После ввода этих данных в настройки, браузер начинает взаимодействовать с интернетом не напрямую как обычно, а через прокси-сервер. Таким образом, вы сможете заходить на сайты, даже если у вас к ним нет доступа.

Главная проблема данного способа, это трудности с поиском рабочих прокси-серверов. В интернете есть списки бесплатных прокси-серверов, но обычно такие прокси работают очень медленно и быстро отключаются. Но, при необходимости вы можете приобрести платные прокси. Они будут работать намного стабильней.
Почему вы должны использовать Inspect Element?
Inspect Element — отличный инструмент, если вы начинающий веб-разработчик. Вы можете буквально увидеть код, запускающий ваш любимый веб-сайт, и изменить его по своему вкусу в реальной среде. Есть много забавных идей, которые вы можете получить, используя Inspect Element.
Например, владелец бизнеса может просмотреть ключевые слова, включенные в конкурирующий веб-сайт, или дизайнер может использовать Inspect Element, чтобы выбрать шрифт, который он считает привлекательным, или быстро протестировать другую цветовую схему на своем веб-сайте.
Сейчас мы сосредоточимся на редактировании основ веб-страницы с помощью Inspect Element. Проверять Как использовать инструмент «Проверить элемент» в Firefox для сканирования любого веб-сайта.
Что такое элемент проверки?
Inspect Element — это инструмент разработчика. Он доступен не только в Safari, но и в других веб-браузерах, таких как Chrome, Firefox и Edge. С помощью Inspect Element вы можете заглянуть за «завесу» веб-сайта, чтобы выявить интерфейсный код, такой как HTML и CSS. Однако они не дают вам представления о бэкэнде, как это делают их базы данных.
Вы можете не только увидеть этот код, но и изменить его. Это означает, что вы можете изменить внешний вид веб-сайта. Вы можете заменить изображение, переформатировать текст, использовать другой шрифт, изменить используемую цветовую схему и многое другое. Однако эти корректировки носят локальный характер. Вы не будете появляться ни перед кем, кроме себя; Они исчезают, как только вы обновляете страницу или отходите от нее.
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороши вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
1. Откройте приложение HTML Viewer Q на вашем устройстве.
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию. Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
- HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
- Используя «Настройки Яндекс.Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» — «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
- С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.
- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.
Итог: настройки сайта Safari
Получив доступ к этой замечательной функции настроек сайта в Safari, я смог успешно просматривать веб-сайты, не опасаясь кражи моих данных. Примерно так же я научил своего друга, чтобы ему не пришлось столкнуться с такой же судьбой в будущем. Он был искренне благодарен и сказал, что хотел бы узнать об этом раньше!
Я искренне надеюсь, что функция настроек сайта сафари, которая позволяет вам сначала проверить веб-сайт, поможет вам всеми возможными способами, когда вы выходите в Интернет, чтобы поделиться чем-либо или купить что-то по вашему выбору. Моя единственная цель заключалась в том, чтобы вы чувствовали себя в безопасности от темной стороны Интернета, чтобы вы могли просматривать и покупать без стресса!
Возможно, вы также можете очистить кеш сайта и данные файлов cookie, чтобы удалить данные о вашем поведении из браузера iPhone Safari. Кроме того, убедитесь, что у вас в Safari mac сильные настройки конфиденциальности.
Такая функция может быть действительно полезной для защиты от большого вреда, который может нанести Интернет. В настоящее время защита ваших данных и конфиденциальности имеет первостепенное значение. Я надеюсь, что вы хорошо используете эту функцию и извлекаете из нее пользу.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)