Скриншот с прокруткой — расширение FireShot
Пользователи популярных браузеров могут использовать расширения для создания скриншотов. Разработчиками создано много подобных дополнений, которые вы можете использовать в своем обозревателе Интернета.
Можете воспользоваться расширением FireShot, которое работает во всех основных браузерах: Google Chrome, Яндекс Браузер, Microsoft Edge, Opera, Mozilla Firefox, Vivaldi и так далее. После установки в браузере, по умолчанию используется бесплатная версия расширения FireShot Light, функций которой достаточно для выполнения нашей операции.
Пройдите шаги:
- Установите расширение в свой браузер из соответствующего магазина.
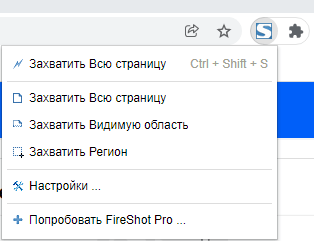
- Щелкните по значку расширения на панели инструментов или используйте контекстное меню правой кнопки мыши.
- Выберите параметр «Захватить Всю страницу» или нажмите на клавиши «Ctrl» + «Shift» + «S».

- В окне «Сохранить Скриншот» можно сохранить снимок экрана в качестве изображения в формате PNG на компьютере, сохранить в PDF файле, отравить по электронной почте, копировать или распечатать.

Создание снимка экрана на компьютере Mac
Вы можете делать снимки всего экрана, его области или одного окна.
Как создать снимок экрана на компьютере Mac

- Чтобы создать снимок экрана, одновременно нажмите и удерживайте следующие три клавиши: Shift, Command и 3.
- Если в углу экрана появится миниатюра, щелкните ее, чтобы отредактировать снимок экрана. Или дождитесь сохранения снимка экрана на рабочем столе.
![]()
Как сделать снимок области экрана

- Одновременно нажмите и удерживайте следующие три клавиши: Shift, Command и 4.
- Перетащите перекрестие , чтобы выбрать область экрана для создания снимка. Чтобы переместить выбранную область, нажмите и удерживайте клавишу пробела при перетаскивании. Чтобы отменить создание снимка, нажмите клавишу Esc (Escape).
- Чтобы создать снимок, отпустите кнопку мыши или трекпада.
- Если в углу экрана появится миниатюра, щелкните ее, чтобы отредактировать снимок экрана. Или дождитесь сохранения снимка экрана на рабочем столе.
Как создать снимок окна или меню

- Откройте окно или меню, снимок которого требуется создать.
- Одновременно нажмите и удерживайте следующие четыре клавиши: Shift, Command, 4 и пробел. Курсор изменит вид на значок камеры . Чтобы отменить создание снимка, нажмите клавишу Esc (Escape).
- Щелкните окно или меню, чтобы создать его снимок. Чтобы снимок не содержал тени окна, при щелчке удерживайте нажатой клавишу Option.
- Если в углу экрана появится миниатюра, щелкните ее, чтобы отредактировать снимок экрана. Или дождитесь сохранения снимка экрана на рабочем столе.
Где найти снимки экрана
По умолчанию снимки экрана сохраняются на рабочем столе с именем «Снимок экрана ().png».
В ОС macOS Mojave и более поздних версий можно изменить расположение сохраненных снимков экрана по умолчанию в меню «Параметры» приложения «Снимок экрана». Миниатюру также можно перетащить в папку или документ.
11 ответов
Может быть Не давать http://awesomescreenshot.com/ попробуйте, см. отказ от ответственности ниже. Есть лучшие варианты, см. Другие ответы на этот вопрос. Awesome Screenshot — это плагин для браузера, который может захватывать
- полный сайт
- видимая часть или
- выбор сайта.
Он также позволяет выполнять базовую аннотацию снимка экрана, а также загружать его или сохранять в Интернете для доступа по URL-адресу. Доступно как расширение для Safari, Firefox и Chrome.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: есть сильные показания , что Awesome Screenshot отправляет информацию о вашей истории браузера на сторонние серверы. Я бы not рекомендовал это в конце концов. Он также имеет историю интеграции рекламного ПО в его расширение, а затем извиняется за него .
Папарацци! отлично подходит для полных скриншотов. Это не расширение Safari, но у него есть очень приятная функция, которая позволяет вам запускать ее из Safari.
Введите paparazzi: в адресной строке перед URL-адресом, он запустит приложение с указанным URL-адресом. Вот список формата URL, который Paparazzi! использует: http://derailer.org/paparazzi/urlformat
Нет плагинов или чего-то еще — последний Safari (7, не уверенный, с какой версии это работает) может сохранить в PDF. Файл -> Экспорт в формате PDF . , и вы получаете всю страницу, изображения и все такое. И это прекрасный привет-Res PDF.
Я не знаю никаких расширений Safari, которые могут это сделать, но Skitch также может это сделать.
Safari может сделать это из коробки: ключ в том, что вам нужно настроить размер страницы при печати в формате PDF.
- Загрузите веб-сайт
- Файл -> Печать .
- В раскрывающемся списке «Размер бумаги» выберите «Управление пользовательскими размерами»
- Создайте новый размер бумаги, который подходит для всей веб-страницы (например, 8.5in x 30in).
- Используйте всплывающее окно PDF для «Сохранить как PDF . »
Недостатком этого подхода является то, что если у сайта разные стили экрана и печати, вы можете получить только PDF-стиль печати.
Evernote Web Clipper , расширение Safari , клики на весь экран или выбор. Для веб-ноутбука, да, но это синхронизация с Evernote на вашем компьютере примерно мгновенно, вручную или установка синхронизированной синхронизации.
В Safari нажмите «Сохранить как . » в меню «Файл»; затем нажмите «Сохранить», чтобы создать PDF-файл веб-страницы на рабочем столе. Откройте PDF в Preview. Нажмите «Экспорт как . » в меню «Файл». Выберите формат изображения и нажмите «Сохранить».
Полный список всех команд захвата снимков экрана, доступных в Finder: support.apple.com/en-us/HT201361
Кстати, в Mac OS X 10.11.x вы можете установить системное предпочтение, чтобы скрыть панель меню, как и док-станцию.
ХРОМИРОВАННЫЕ > попробуйте расширение, называемое полноэкранным захватом. Я нашел его быстрым и фиксировал очень длинные страницы htmls как png. Надеюсь, это поможет кому-то.
Попробуйте Jing . Это не расширение Safari, но оно всегда доступно, если вы выберете его. Он будет удивлять — и это бесплатно.
- Откройте этот веб-сайт.
- Перейдите в Файл â † ‘ Сохранить как в строке меню
- Сохраните его на рабочем столе
Затем вы получите скриншот своей веб-страницы на рабочем столе
Чтобы получить png открытого окна — включая веб-страницу Safari:
. в результате чего появляется перекрестие . затем . нажмите Пробел . превращение перекрестия в значок камеры. Используйте это, чтобы щелкнуть по окну /веб-странице, которую вы хотите снять с экрана. Он включает тень с прозрачностью.
Если вы не хотите сохранять веб-страницу в PDF или сохранять скриншоты ее частей при помощи стандартных средств OS X, можно воспользоваться программой Paparazzi. Бесплатное приложение позволяет сделать полноразмерный скриншот всей интернет-страницы.
Программа совместима с любой версией OS X. Помимо возможности сделать скриншот, программа включает еще несколько опций: предпросмотр, экспорт в разных форматах, таймер и т.д.
1. Загрузите программу с сайта разработчиков, сохраните в Программах.
2. Запустите Paparazzi, задайте URL веб-страницы, которую вы хотите сохранить.
3. Выждите необходимое время, веб-страница появится в окне программы, на Mac появится уведомление об окончании загрузки.
Пользователь может выбрать формат (JPG, PDF, PNG, TIFF), задать размер. Все скриншоты будут выглядеть точно так же, как в Safari для OS X. Программа Paparazzi использует стандартный движок WebKit.
Как сделать скриншот всей страницы?
Всем привет. С вами Corvax. Очень часто в работе разработчика приходится взаимодействовать с членами команды и отсылать им скриншоты экрана, дабы показать нужную часть интерфейса для проведения нужных правок или оценки. С этой задачей легко может справится обычный Print Screen либо такие программы как Joxi или Lightshot.
Но что делать если нужен скриншот целой страницы, да еще и в хорошем качестве? В этой статье я постараюсь ответить на эти вопрос, не используя каких-либо плагинов кроме стандартно входящих в инструменты современного браузера. Поехали.
Firefox
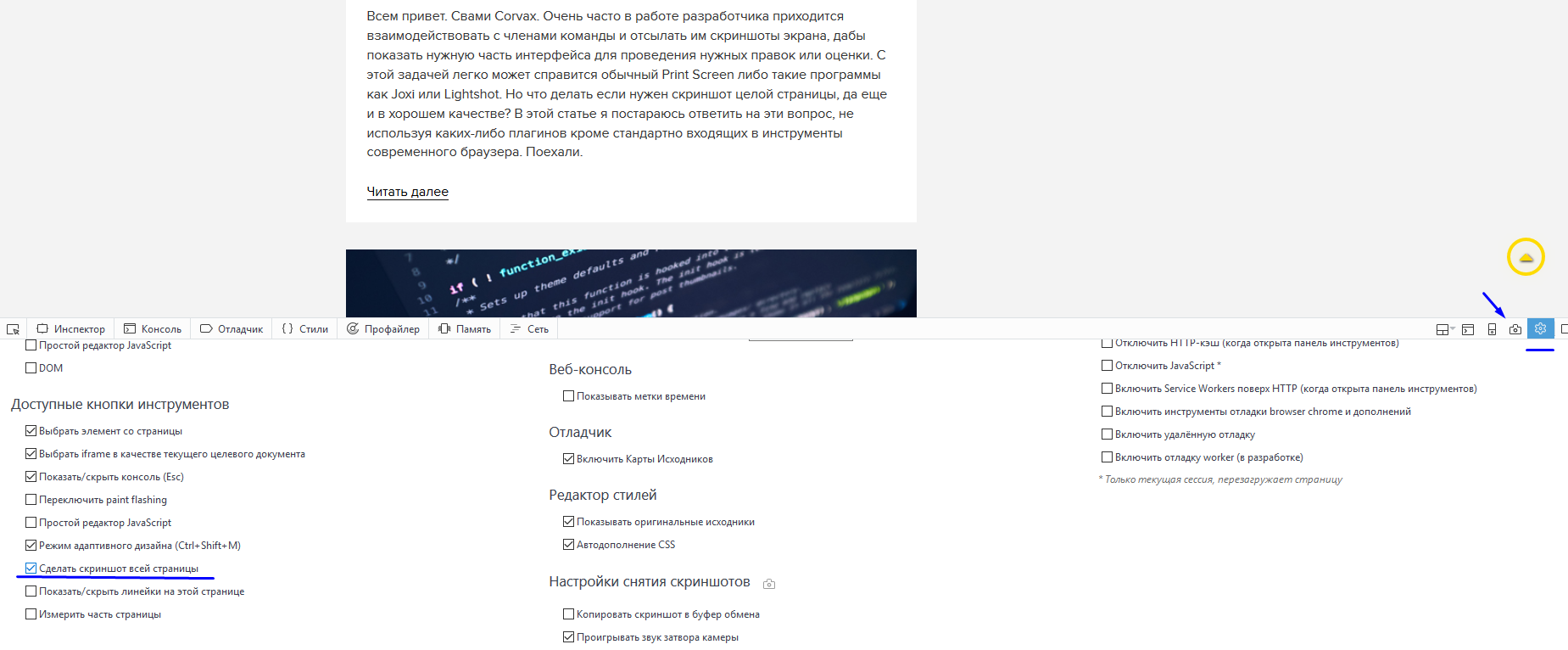
Начну с браузера Firefox. Используем DevTools (панель инструментов разработчиков) кликаем на значок “Настройки инструментов” и в разделе “Доступные кнопки инструментов” ставим галочку “Сделать скриншот всей странице”. В результате в DevTools рядом с кнопкой настроек появляется новая кнопка “Сделать скриншот всей страницы” при нажатие на которую у нас будет производиться скриншот всего экрана.
Как сделать снимок экрана всей страницы iPhone в Safari

Chrome
Начиная с Chrome (с версии 59) в DevTools предусмотрена возможность делать скриншоты экрана в двух режимах. Давайте рассмотрим это поподробнее.

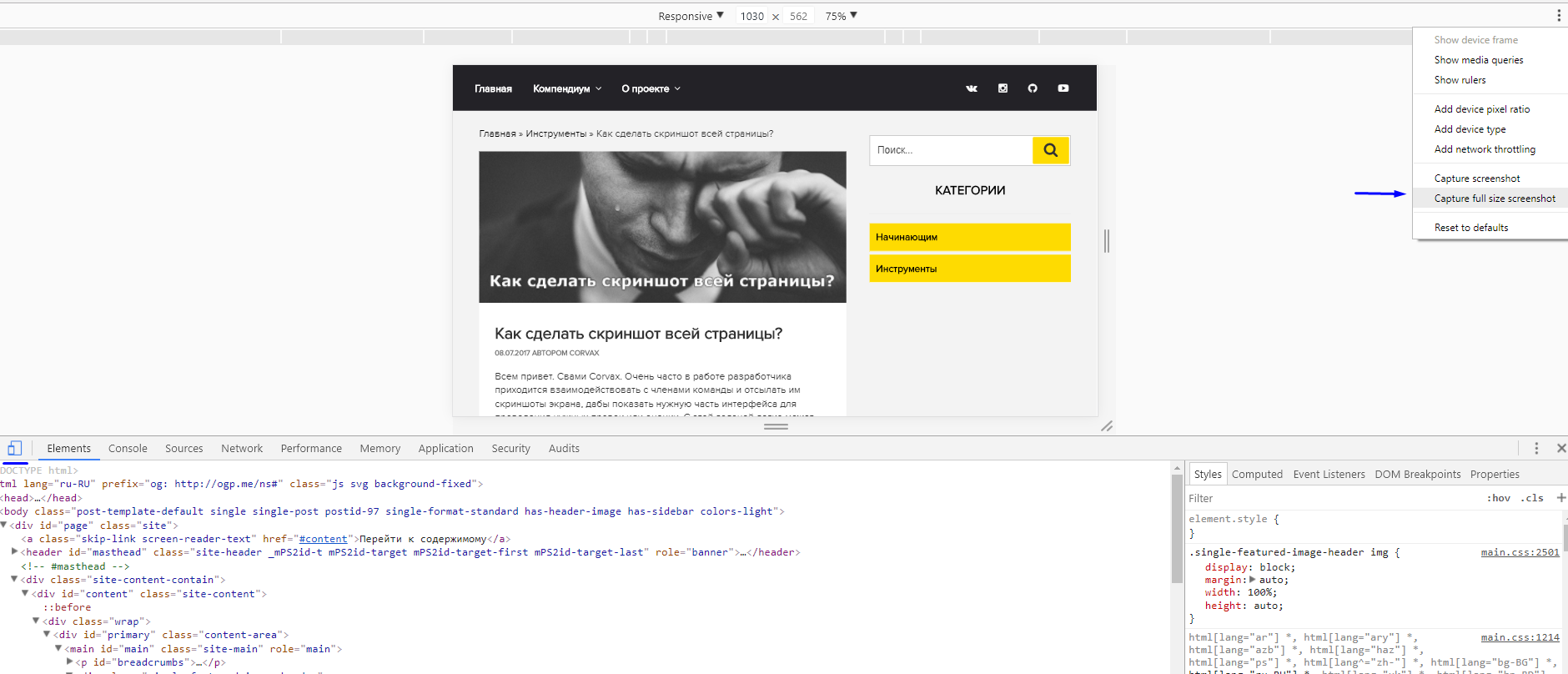
Включим DevTools и перейдем в режим проверки “адаптивного дизайна”. В правом верхнем углу нажмем на тогл (три точки) и в выпадающем меню выберем нужный нам режим скриншота: часть экрана (capture screenshot) или полный экран (capture full size screenshot). В результате вашего выбора на “локаль” сохранится скриншот в формате .png
Важно понимать, что в режиме “адаптивного дизайна” можно выбирать произвольную ширину, либо установленную ширину по выбранному девайсу (iphone5s, iphone6 и т.д.) что повлияет в итоге на полученный скриншота
Safari
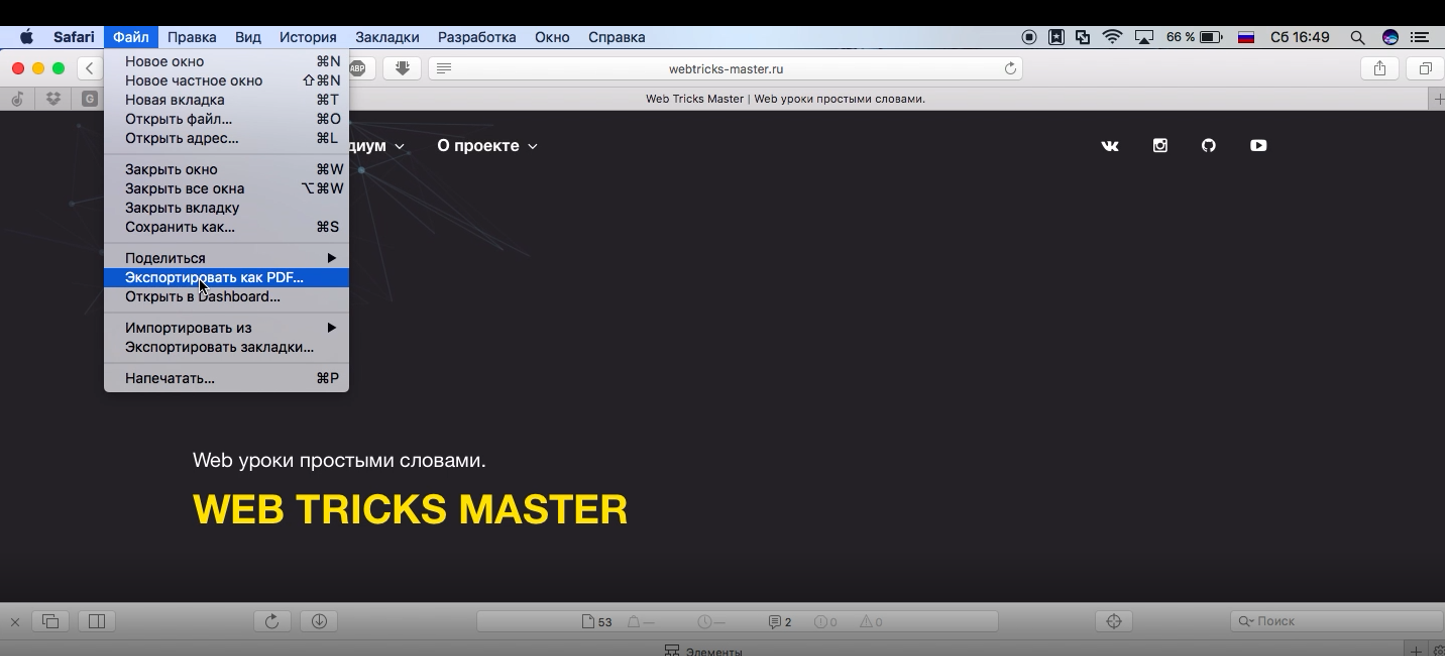
В Safari что бы сделать скриншот достаточно перейти в Файл-> Экспортировать как PDF. В результате чего мы получим в формате PDF скриншот старицы. К сожалению этот способ не является удобным т.к. мы получаем PDF файл который разбит на страницы и его не так удобно передавать и использовать, как обычный “скрин” в формате png. Я бы рекомендовал использовать в Safari дополнительные плагины такие как Awesome Screenshot, BrowseShot или Paparazzi!.

Заключение
Вот и подошла к концу эта небольшая статья. Я надеюсь, что мне удалось дать вам кусочек полезной информации. Помните, всегда пользуйтесь теми инструментами, которые удобны именно вам. С вами был Corvax. Оставляйте ваши комментарии, учитесь, развивайтесь и успехов вам дорогие друзья.
Источник
Как найти и опубликовать снимки экрана на всю страницу на iPhone и iPad
В отличие от обычных снимков экрана, которые сохраняются в приложении «Фото» в виде файла PNG, снимки экрана «Полная страница» сохраняются в виде файла PDF, к которому можно получить доступ с помощью приложения «Файлы» на вашем iPhone и iPad. Просто следуйте инструкциям ниже, чтобы найти и поделиться своими снимками экрана.
-
Откройте приложение «Файлы» с главного экрана вашего iPhone и iPad.
-
Перейдите в каталог, в котором вы сохранили полный снимок экрана. В этом случае мы сохранили его в папке загрузок iCloud Drive. Нажмите на «iCloud Drive».
-
Теперь перейдите в папку, в которой вы сохранили свой снимок экрана. В этом случае нажмите «Загрузки».
-
Здесь вы сможете просмотреть свой снимок экрана. Нажмите на него, чтобы просмотреть PDF-файл.
-
Открыв снимок экрана, вы сможете прокручивать всю страницу и добавлять пометки. Однако, если вы хотите поделиться этим снимком экрана с другими, нажмите значок «Поделиться», расположенный в нижнем левом углу экрана.
-
Появится типичное меню iOS «Поделиться», где вы можете выбрать из ряда социальных сетей, чтобы поделиться снимком экрана, или просто отправить его другому пользователю iOS или Mac через AirDrop,
Это шаги, которые вам нужно выполнить, чтобы делать снимки экрана, находить и публиковать их.
Краткое видео ниже показывает процесс создания полноэкранных снимков экрана на iPhone; сделав снимок экрана, коснувшись миниатюры, выбрав «Полная страница» в параметрах вкладки, затем нажав «Готово», чтобы вы могли сохранить полный снимок экрана веб-страницы в виде файла PDF на своем устройстве или в другом месте (вы также можете поделиться им прямо с этого экран).
До того, как эта функция была встроена в снимки экрана в последних выпусках iOS и iPadOS, единственным вариантом было захватить несколько снимков экрана и сшить их вместе с помощью стороннего приложения из App Store, но иметь эту встроенную функцию было гораздо удобнее.
Apple потребовалось некоторое время, чтобы принести эти полные скриншоты с прокруткой страницы на устройства iOS, но теперь, когда они здесь, они весьма полезны, особенно для всех, кто работает с Интернетом, или даже если вы просто хотите сохранить веб-страницу локально.
Однако эта функция не идеальна, так как пока она применима только к Safari, и вы не можете использовать другие сторонние веб-браузеры, такие как Chrome, Firefox, Firefox Focus и т. Д., Для создания снимков экрана с полной страницей с помощью этой техники. Таким образом, если вы не используете Safari для просмотра веб-страниц на iPhone или iPad, вам не повезло с простыми полноэкранными снимками экрана.
Кроме того, хотя вы можете делать полные скриншоты веб-страниц, вы не можете делать полные скриншоты в других приложениях, таких как Mail, Facebook, Instagram и т. Д. (По крайней мере, но, возможно, это появится в будущих версиях iOS и iPadOS?).
Наконец, помните, что все эти полные снимки экрана на самом деле не являются изображениями, а вместо этого сохраняются в виде файлов PDF. Это может быть неудобно для доступа и совместного использования по сравнению с файлами JPEG и PNG, такими как обычные снимки экрана, но это также может быть необходимостью для захвата всей длины веб-страницы и возможности ее правильного просмотра.
Что вы думаете о полноэкранных снимках экрана в Safari на iPhone и iPad? Вы видите, что используете эту функцию для захвата целых веб-страниц? Сообщите нам свои мысли, опыт и мнения в разделе комментариев ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Топ-3 сторонних приложения для прокрутки скриншотов
Доступно несколько приложений, позволяющих делать скриншоты с прокруткой. Но три, которые мы рекомендуем ниже, являются лучшими и самыми безопасными для Mac. Кроме того, они также предлагают некоторые дополнительные функции.
1. Чистый выстрел X
Разработано исключительно для Mac, Чистый выстрел X является конечным инструментом захвата экрана. Помимо прокрутки скриншотов, он имеет около 50 других функций, таких как распознавание текста, аннотации и встроенный видеоредактор.
Что мне больше всего нравится в нем, так это то, что оно соответствует общим принципам дизайна пользовательского интерфейса Apple и выглядит почти как нативное приложение. Он также предлагает облачное хранилище, чтобы освободить место на вашем Mac. Это стоит 29 долларов с дополнительным планом доступа к Cloud Pro за 8 долларов в месяц.
2. Хватайте
По словам разработчика, Capto — это «обязательное приложение для вашего Mac». Как и CleanShot X, он имеет множество дополнительных функций, помимо прокрутки скриншотов, таких как редактор изображений и видео. Вы можете получить его на Магазин приложений для Mac за 26,99 долларов.
3. Снагит
Популярен среди пользователей Windows и macOS, Снагит — это профессиональное программное обеспечение для захвата экрана с различными функциями, такими как создание изображения в видео, облачная библиотека и аннотации. Покупка лицензии стоит около 50 долларов, хотя доступна бесплатная пробная версия, если вы хотите попробовать ее.
Если вам не нужна сложность нативных решений или хлопот с загрузкой приложений, вы можете использовать два онлайн-инструмента для захвата экрана: Снимок экрана Гуру а также ШринкВеб.
Встроенный функционал
В последних версиях разработчики добавили возможность делать снимки экранов или отдельных элементов, не используя сторонние расширения или программки. Давайте посмотрим, что из себя представляет нововведение.
Для активации встроенного функционала достаточно:
- Запустить Мазилу и перейти на интересующую вас страничку.
- Теперь кликаем на троеточие в правом углу адресной строки.
- В выпадающем списке выбрать пункт «Сделать снимок экрана».
- Если эта функция запущена впервые, вам покажут несколько карточек с описанием возможных действий.
К использованию предлагается:
- Возможность захватить всю страничку целиком. Для этого достаточно активировать «скриншотер» и выбрать пункт «Сохранить всю страничку». Алгоритмы формируют картинку и далее дело техники.
- Сохранение видимой части окна – подразумевается создание изображения с элементами, которые сейчас видны на мониторе.
Также разработчики добавили несколько вариантов взаимодействие с захваченной областью:
- загрузка картинки – это стандартное добавление объекта в заранее определенную системную папку;
- скопировать – помещение изображения в буфер обмена для дальнейшего использования;
- добавление в облачное хранилище – возможность перенести захваченную область в актуальном формате на облачный сервис.
Однако последняя функция, по системному сообщению, в Mozilla Firefox, в сором времени прекратит свое существование. Если у вас есть важная графика в облаке, рекомендуем найти более подходящее хранилище.
Созданный скриншот, на этапе редактирования, можно устанавливать в качестве фона для стартовой странички. А возможность редактировать страничку (маркеры и кисти разных размеров и нажимов) помогут сделать акценты.
Как открыть консоль в Mozilla Firefox
Встроенная консоль в Mozilla Firefox работает немного иначе, чем другие аналоги, которые мы проанализировали до сих пор. Я имею в виду, что он автоматически откроется в отдельном окне, а не разделит экран вашего браузера пополам.
Это обеспечивает более продуктивный подход для людей, у которых есть второй экран, но они могут попасть внутрь способ пользователей, которым нужно работать с одним маленьким экраном. (Если вы находитесь в этом сценарии, вы можете использовать сочетание клавиш Alt + Tab для переключения между Firefox и связанной консолью браузера.
Чтобы открыть встроенную консоль браузера в Mozilla Firefox , у вас есть три варианта:
- Вы можете использовать универсальный ярлык – Ctrl + Shift + J (или Cmd + Shift + J на Mac)
- Вы можете открыть его из меню действий – щелкнув меню действий> Web Developer> Browser Console .
Или вы можете принудительно открыть консоль браузера напрямую, запустив Firefox из командной строки и передав аргумент ‘-jsconsole’:
/Applications/FirefoxAurora. app/Contents/MacOS/firefox-bin -jsconsole
Примечание. Firefox также включает веб-консоль, которая очень похожа на в консоль браузера, но он применяется к отдельной вкладке контента, а не ко всему браузеру.
Как сделать скриншот на Mac с помощью встроенных инструментов macOS
Сочетание клавиш
Для того, чтобы сделать скриншот, в операционной системе macOS предусмотрено несколько сочетаний клавиш:
- Command + Shift + 3 – если нужен снимок всего экрана.
- Command + Shift + 4 – если требуется снимок части экрана. После нажатия этих клавиш появляется возможность при помощи мыши очертить рамкой часть экрана. Если вы неправильно выделили область и хотите начать все сначала, просто нажмите Esc. После того, как нужная часть экрана будет охвачена рамкой, следует отпустить левую клавишу мыши – и система сделает скриншот.
- Command + Shift + 4, а затем Пробел – если нужно сделать снимок одного из окон, открытых на экране. После нажатия этих клавиш вместо значка курсора возникнет пиктограмма фотоаппарата. Если вы передумали делать скрин, нажмите Esc. Чтобы получить снимок окна программы, следует навести на него курсор-«фотоаппарат» и щелкнуть левой клавишей мыши. Однако на скрине останутся тени окна. Чтобы сделать снимок без теней, перед выбором окна программы нажмите клавишу Option и удерживайте до тех пор, пока не отпустите клавишу мыши. Скрины окон некоторых программ описанным способом сделать нельзя, так как это запрещено разработчиками. В частности, к таким приложениям относится Apple TV.
Если при создании скриншота нажать и удерживать клавишу Control, система добавит скриншот в буфер обмена. Это удобно, если вы хотите сразу после создания снимка вставить его в документ или отредактировать.
После создания скриншота в углу экрана появляется миниатюра. Щелкнув по ней клавишей мыши, снимок экрана можно открыть для редактирования или перетащить в любую из папок для сохранения. По умолчанию скриншот хранится на рабочем столе. Файл называется «Снимок экрана.jpg».
Проблема в том, что файлы типа PNG отличаются высоким качеством, но занимают довольно много места. Если изображение нужно кому-либо переслать или опубликовать на сайте, лучше преобразовать его в JPG-файл. Это можно сделать при помощи конвертера. Однако в системе предусмотрена и возможность записи скриншотов по умолчанию в другом графическом формате (например, JPG или GIF). Чтобы изменить тип файла скриншота, нужно ввести в строке терминала команду вида:
defaults write com.apple.screencapture type
Соответственно, macOS по умолчанию будет создавать скриншоты в формате JPG после введения команды:
defaults write com.apple.screencapture type jpg
Приложение «Снимок экрана»
Чтобы сделать скриншот, можно воспользоваться приложением «Снимок экрана». Для вызова утилиты следует нажать комбинацию клавиш Command + Shift + 5.
На экране появится панель инструментов, с помощью которой легко сделать снимок окна определенной программы, целого экрана или его фрагмента, записать скриншот. Во всплывающем меню Параметры можно задать папку, куда по умолчанию будут записываться скриншоты, а также включить или отключить опцию показа миниатюры.
Как сделать на Mac скриншот, занимающий более одного экрана
В браузере Safari есть возможность сделать скриншот всей страницы, даже если она целиком не помещается на экране. Алгоритм действий:
- Включить меню Разработка (если оно не включено). Для этого в меню браузера выбрать Настройки > Дополнения и установить флажок Показывать меню «Разработка».
- Открыть веб-страницу, скриншот которой нужно сохранить.
- В меню выбрать Разработка > Подключить веб-инспектор.
- В окне веб-инспектора навести указатель мыши на первую строчку, начинающуюся с html и щелчком правой клавиши мыши активировать всплывающее меню.
- Выбрать пункт Сделать снимок экрана.
- Указать название файла со скриншотом и папку для его сохранения.
Сторонние дополнения
Как это не странно, но, если ввести в поисковую строку Mozilla Firefox запрос на английском языке (screenshot), то встроенные алгоритмы выдадут несколько любопытных утилит. Рассмотрим возможности дополнений на примере «Easy Screenshots».
Установочный процесс
Краткая инструкция покажет, как быстро добавить расширение:
- Открываем Фаерфокс и кликаем ЛКМ по трем горизонтальным линиям в правом верхнем углу экрана.
- В системном меню кликаем на вкладку «Дополнения».
- Открывается новая страничка, где видим поисковую строку.
- Вводим туда уже известный нам запрос и попадаем в официальный магазин Firefox.
- Видим «Easy Screenshot» и подтверждаем необходимость установить расширение.
- Ждем завершения процедуры и видим новое лого на стандартной панели инструментов.
Для быстрого перехода во вкладку «Дополнения» можно использовать сочетание клавиш Ctrl + Shift + A.
Активация и функционал
Встроенный функционал начинает работать довольно просто – для начала работы достаточно перейти на нужную страничку, кликнуть ЛКМ по ярлыку и, в выпадающем списке, выбрать один из вариантов работы:
- capture web page region – активное окно затемняется и зажатой левой кнопкой мыши выделяется область для захвата изображения;
- capture whole web page – скриншот всей странички графической оболочки;
- capture visible web content – захват только видимой области, которая отображается на мониторе.
После выделения необходимой области двойным кликом открывается новая вкладка редактирования. Давайте посмотрим, что нам предлагается:
- Crop the snapshot — создается новый скриншот на базе уже созданного.
- Add a rectangle — стандартная рамка с несколькими настройками: величина точек, из которых строится целостный прямоугольник, а также его цвет.
- Add an ellipse — эллипс с тем же набором параметров, что и предыдущая геометрическая фигура.
- Add a line — добавляется линия с разной толщиной и цветовым наполнением.
- Free Line — при помощи мыши множество точек образуют произвольные фигуры.
- Add Text — добавляется текстовое поле для подписи выделенной области.
- Drag to blur — инструмент размытия, удобный для маскировки неудобных элементов на сохраненной страничке.
- Undo — отменяет ранее совершенную операцию.
- Save to local disk — сохранение захваченного окна в произвольное место жесткого диска. По нажатию автоматически открывается Проводник для прописывая хранилища.
- Copy — копирование картинки в буфер обмена для дальнейшего использования.
Любопытно, что разработчики предусмотрели для каждого из озвученных выше инструментов свою горячую клавишу. Это значительно упрощает процесс редактирования.
Как скрыть историю браузера
Если режим инкогнито не спасает нас от внимание заинтересованных лиц, есть несколько иных способов:
-
HTTPS расширение для браузеров;
Большинство сайтов используют HTTP (Hypertext Transfer Protocol) протоколы для браузеров. Безопасность можно повысить, используя расширение HTTPS (Hypertext Transfer Protocol Secure) и зашифровав все, что вы делаете на сайте. К сожалению, такая защита встречается крайне редко.
Для решения этой проблемы можно скачать HTTPS Everywhere, которое поможет заставить сайты шифровать HTTPS-протоколом данные, которыми вы делитесь с ними. Если они смогут это сделать, конечно.
Тем не менее, это не лучший способ избавиться от постороннего внимания, так как провайдер все равно будет фиксировать какие именно сайты вы посещаете. Более того, HTTPS уязвимо ко многим кибер-атакам. Повышением безопасности должны заниматься владельцы сайта, а это значит, что данные легко могут стать доступны хакерам.
- VPN;
VPN — это сервисы, способные скрыть IP-адрес. Вы также сможете сделать видимость выхода в сеть из совершенно другой страны. Этот способ защиты гораздо эффективнее режима инкогнито и действительно существенно уменьшает пользовательский след в интернете не только на устройстве, но и для провайдеров. К сожалению, и в данном случае есть ряд моментов, о которых стоит знать заранее.
С VPN работает та же логика, что и с режимом инкогнито: ваши действия на таких платформах, как Twitter, Facebook или Amazon будут отслеживаться в любом случае.
Также нет никаких гарантий, что ваши данные не будет хранить сами владельцы VPN-сервиса.
Провайдер сможет получать некоторую информацию:
- Факт подключения к VPN-серверу (так как весь трафик станет зашифрован);
- IP-адрес VPN-сервера, к которому вы подключены;
- Продолжительность использования VPN;
- Размер данных, но не сами данные.
Не стоит использовать бесплатные VPN-сервисы. Вы не сможете проверить, хранят ли владельцы данные. Поэтому логично довериться платным VPN, так как уровень ответственности их владельцев будет значительно выше.
- «Луковичные» браузеры и ОС на их основе;
Если предыдущих способов мало, стоит обратиться еще к паре инструментов. Один из них — многочисленные «луковичные» браузеры. Как и VPN они перенаправляет пользователей на сервера по всему миру, поэтому отследить действия конкретного человека практически невозможно.
Часто такие поисковики также блокирует различные программы, помогающие определить ваше местоположение. Более того, через них можно открыть сайты, заблокированные на территории конкретной страны. Однако есть и минус — многие государства уже разработали систему блокировки, поэтому скачать их крайне сложно.
Есть и более радикальный способ — операционные системы на основе «луковичных» браузеров. Такие ОС могут запускаться с отдельного USB-накопителя. Другими словами, это режим инкогнито для всей системы.
К сожалению, даже в этом случае нельзя быть защищенным полностью. Если вы зайдете в личные социальную сети и лайкните какую-то информацию — это будет зафиксировано независимо от того, через что вы вышли в интернет.
- Очистка истории поиска.
Про то, как очищать историю поиска в разных браузерах мы уже говорили. Это самый простой способ уменьшить остаточные данные о себе в сети. Конечно, этого недостаточно, чтобы защитить вас от пристального внимания провайдера, но все же цифровой след уменьшится, что очень полезно.
Capto App (for Mac Only)
Capto is a productivity app for many Mac users, myself included. The core value of the app is to record screen videos on your Mac, but it also allows you to capture screenshots and save the images to its library. You then can easily edit, organize and share them.
Note: Similar to Snagit, Capto is also not freeware but it does offer a trial that you can take advantage of.
Here’s how to take an entire screenshot using Capto:
Step 1: Open the app and on the top of the menu, click on the “Web” icon. There you can choose to snap the URL of a webpage in different ways. For example, if you’re already on the page, simply click “Snap Active Browser URL”

Step 2: You can also edit the screenshot e.g. highlight an area, add an arrow or text, etc. using the tools on the left panel.

Step 3: Now Capto will extract the page elements and save an image to its library. You then select File > Export to save it locally.

Note: if you select to let Capto snap a web page from the active browser, this may take some time in case of a longer webpage.
Часть 2. Как проверить элемент в браузерах Mac?
Есть разные способы проверки элементов на Mac в разных браузерах. Давайте посмотрим, как проверять элементы на Mac с помощью Chrome, Safari и Firefox ниже.
Как проверить элемент на Mac с помощью браузера Chrome
Ниже приведены некоторые из способов реализации проверки элементов в Chrome на Mac:
- Метод правой кнопки мыши
- Перейдите на любую страницу, элемент которой вы хотите проверить.
- Теперь щелкните страницу правой кнопкой мыши и выберите параметр «Проверить». Если щелкнуть правой кнопкой мыши конкретный элемент на странице, этот элемент откроется в представлении инспектора.
- Метод строки меню
- Щелкните верхнюю строку меню, чтобы открыть меню «Вид».
- Затем выберите вариант «Разработчик», затем перейдите в «Инструменты разработчика».
- Запустите опцию «Настройка и управление».
- Иконка посещение настроек
- Перейдите в «Дополнительные инструменты», щелкнув значок в виде трех точек. Это можно найти в верхней правой части браузера.
- Щелкните Инструменты разработчика.

- Метод сочетания клавиш
- Введите на macOS.
- Измените расположение панели (необязательно), щелкнув значок в виде трех точек. Выберите желаемое положение док-станции. Например, вы можете выбрать Dock To Right.
Теперь вы увидите множество вкладок, когда воспользуетесь одним из этих четырех методов проверки элемента на Mac. Эти вкладки включают элементы, источники, консоль и т. Д. Обычно все, что вам нужно, находится на вкладке для элементов.
Вы можете выбрать элемент, чтобы увидеть его исходный код. Помимо просмотра кода, вы также можете редактировать текст, удалять элементы, скрывать элементы и редактировать их как HTML, среди прочего.
Вкладка Стили позволяет вам проверить форматирование элементов, особенно текстовых элементов. Кроме того, вы можете просматривать страницу в мобильном режиме. Это может быть отличным источником информации для веб-разработчиков и владельцев бизнеса, которым нужен сайт, удобный для мобильных устройств.
Как проверить элемент на Mac с помощью браузера Safari
Прежде чем вы реализуете способ проверки Safari на Mac с помощью браузера, вы должны сначала включить инструменты разработчика для Safari. Вот шаги, как это сделать:
- Откройте браузер Safari и выберите параметр «Настройки».
- Посетите Advanced.
- Установите флажок «Показать меню разработки в строке меню».
- Дважды проверьте, есть ли в меню новая опция под названием «Разработка».
Итак, как проверять элементы на Mac с помощью Safari. Вот некоторые из методов, которые вы можете реализовать:
- Метод правой кнопки мыши
- Перейдите на страницу, элементы которой вы хотите проверить.
- Щелкните правой кнопкой мыши эту страницу в любой ее части.
- Выберите Проверить.
- Метод разработки меню
- Первое, что нужно сделать, чтобы проверить элемент на Mac с помощью Safari, — это посетить меню «Разработка».
- Щелкните параметр «Показать веб-инспектор».
- Метод горячих клавиш
Используйте правильные ярлыки. Теперь для этого просто выберите опцию для CMD + OPTION + I.
Как проверить элемент на Mac с помощью браузера Firefox
Существуют различные способы проверки с помощью браузера Firefox на Mac. Вот несколько методов, которые вы можете использовать для этого:
- Метод правой кнопки мыши
- Первое, что нужно сделать, это зайти на страницу и щелкнуть по ней правой кнопкой мыши.
- Затем выберите параметр «Проверить элемент».
- Дополнительно можно сделать щелчок правой кнопкой мыши по определенному элементу на странице, а затем проверить его.
- Метод меню инструментов
- Вы также можете открыть меню «Инструменты» в браузере Firefox.
- Затем выберите вариант для веб-разработчика. После этого выберите опцию Inspect.

- Метод горячих клавиш
Используйте ярлыки. Например, вы можете нажать CTRL + Shift + C (В Windows), и вы также можете нажать COMMAND + OPTION + C (на компьютерах Mac).
Как проверить элемент на Mac без щелчка правой кнопкой мыши?
Есть способы, как проверять элементы на Mac, не щелкая страницу правой кнопкой мыши. Для этого вы можете использовать сочетания клавиш. Ниже приведены сочетания клавиш для проверки элементов в различных браузерах на вашем компьютере Mac:
- Сафари —
- Хром —
- Firefox —
Кроме того, вы также можете использовать настройки, инструменты или меню для этих трех браузеров, чтобы проверить элемент на вашем компьютере Mac, не щелкая правой кнопкой мыши на странице. Вы можете увидеть эти методы выше для Safari, Chrome и Firefox.
Как сделать скриншот на iPhone или iPad
Для iPhone X, 11, 12 и 13, а также новых iPad Pro и iPad Air без кнопки «Домой» удерживайте одновременно нажатыми боковую кнопку справа от экрана (верхняя кнопка на iPad) и кнопку увеличения громкости.
Если устройство Apple, на котором все еще есть кнопка «Домой», удерживайте кнопку питания и нажмите кнопку «Домой». Гаджет воспроизведет звук затвора камеры и вспышку на экране. Скриншот появится в галерее в альбоме скриншотов.
При использовании Apple Pencil с iPad снимок экрана можно сделать, проведя вверх от нижнего угла с помощью Apple Pencil.
Некоторые программы могут затруднять создание скриншотов обычными способами. В таком случае можно воспользоваться встроенным инструментом записи экрана. Его основная цель-записывать видео с экрана, но с видео всегда можно взять один кадр. Для удобного использования добавьте кнопку быстрого доступа к записи экрана в Центр управления в разделе «Настройки» > «Центр управления».











![Как сделать скриншот с прокруткой на windows и mac [решено]](http://reaktiv-rf.ru/wp-content/uploads/a/8/4/a84438964dbf7c60abe0788ec528c622.png)















